이번에는 Login Router를 만들어보자.
1. index.js에 다음의 코드 추가

2. login router에서는 이렇게 총 세가지 일을 해야 한다.

3. 먼저 요청된 이메일을 데이터베이스에서 있는지 찾는다.

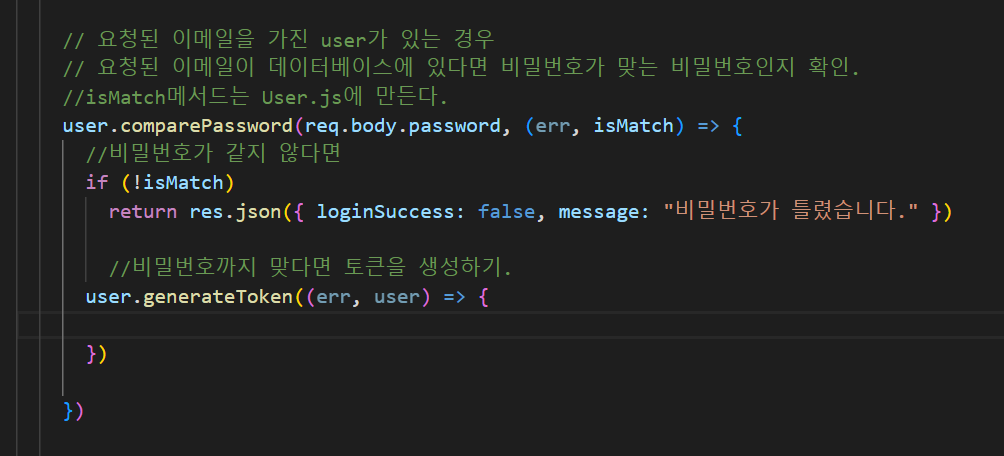
4. 요청된 이메일이 데이터베이스에 있다면 비밀번호가 맞는 비밀번호인지 확인하여야 한다.

isMatch를 통해 맞는 비밀번호를 확인해야하므로 isMatch메서드를 User.js에 생성한다.

5. index.js로 다시 온 후 다음과 같이 코드를 추가한다.

'JavaScript, React 🍦 > [Node React]노드리액트기초강의' 카테고리의 다른 글
| [NodeJS][노드 리액트 기초 강의 #10] Bcrypt로 비밀번호 암호화하기 (0) | 2023.01.04 |
|---|---|
| [NodeJS][노드 리액트 기초 강의 #9] 비밀 설정 정보 관리 (0) | 2023.01.04 |
| [NodeJS][노드 리액트 기초 강의 #8] Nodemon 설치 (0) | 2023.01.03 |
| [NodeJS][노드 리액트 기초 강의 #7] BodyParser & Postman & 회원 가입 기능 (0) | 2023.01.03 |
| [NodeJS][노드 리액트 기초 강의 #6] SSH를 이용해 GITHUB 연결 (0) | 2023.01.03 |
