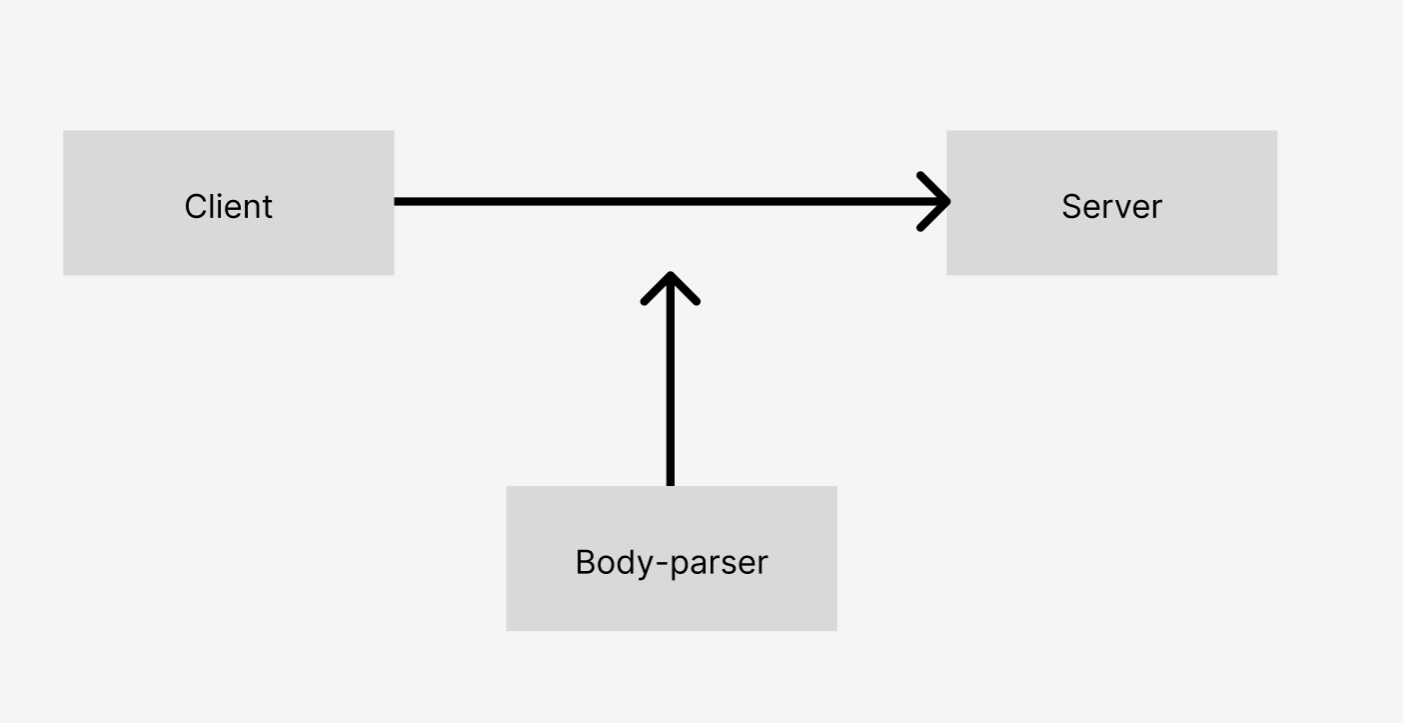
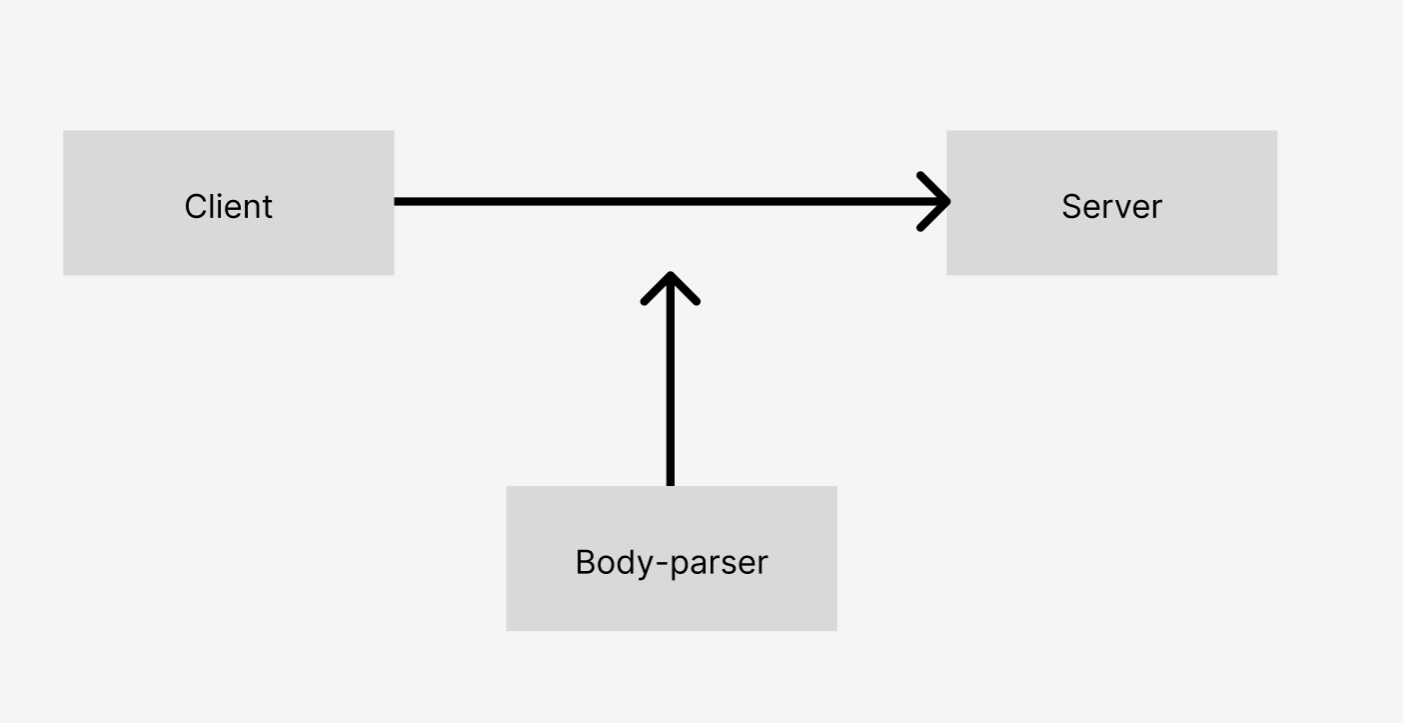
Client에서 Server로 정보를 보낼 때 body-parser라는 dependency를 이용한다.
body-parser : Body데이터를 분석(parse)해서 req.body로 출력해주는 것

1. 다음의 코드를 통해 body-parser를 다운받는다.
npm install body-parser --save
2. PostMan 다운로드
지금 client에 data를 보낼 수 없으니 대신 PostMan을 이용한다.
Postman API Platform | Sign Up for Free
Postman is an API platform for building and using APIs. Postman simplifies each step of the API lifecycle and streamlines collaboration so you can create better APIs—faster.
www.postman.com
3. Register Route 만들기
user모델과 body-parser을 불러오기 위해 index.js에 다음의 코드를 추가한다.

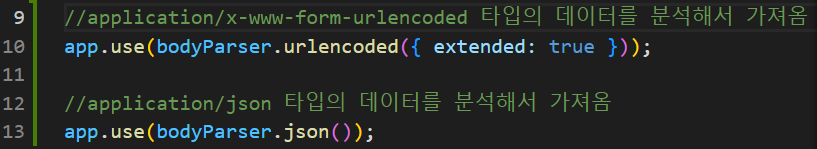
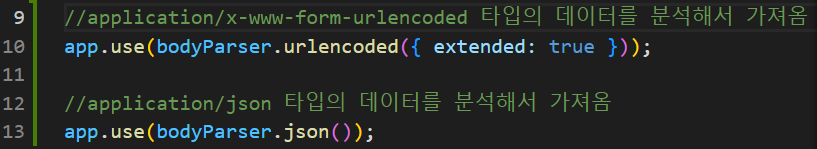
body-parser이용을 위해 다음의 코드를 추가한다.

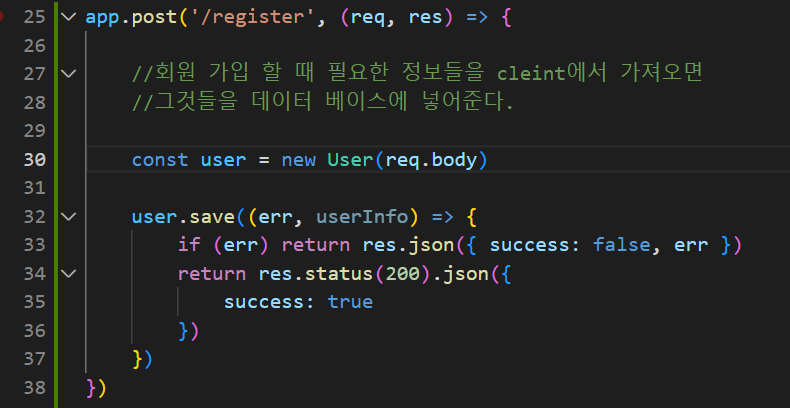
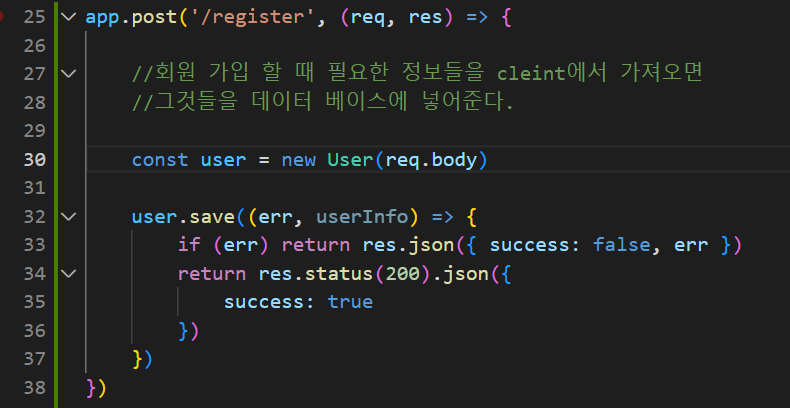
얻어온 정보들을 req.body를 통해 받아오고
user.save를 통해 req.body의 정보들을 user모델에 저장한다.
user.save 안에는 콜백함수를 넣어 성공여부를 반환한다.

완성된 index.js의 모습이다.


4. 이제 postman을 이용하여 실제로 회원가입을 해보겠다.
먼저 npm run start 통해 프로젝트 가동

postman에서 다음과 같이 코드 작성 후 send를 누르면 "success": "true" 가 뜬다. 회원가입에 성공했다는 의미이다.

'JavaScript, React 🍦 > [Node React]노드리액트기초강의' 카테고리의 다른 글
| [NodeJS][노드 리액트 기초 강의 #9] 비밀 설정 정보 관리 (0) | 2023.01.04 |
|---|---|
| [NodeJS][노드 리액트 기초 강의 #8] Nodemon 설치 (0) | 2023.01.03 |
| [NodeJS][노드 리액트 기초 강의 #6] SSH를 이용해 GITHUB 연결 (0) | 2023.01.03 |
| [NodeJS][노드 리액트 기초 강의 #5] Git 설치 (0) | 2023.01.03 |
| [NodeJS][노드 리액트 기초 강의 #4] MongoDB Model & Schema (0) | 2023.01.02 |
Client에서 Server로 정보를 보낼 때 body-parser라는 dependency를 이용한다.
body-parser : Body데이터를 분석(parse)해서 req.body로 출력해주는 것

1. 다음의 코드를 통해 body-parser를 다운받는다.
npm install body-parser --save
2. PostMan 다운로드
지금 client에 data를 보낼 수 없으니 대신 PostMan을 이용한다.
Postman API Platform | Sign Up for Free
Postman is an API platform for building and using APIs. Postman simplifies each step of the API lifecycle and streamlines collaboration so you can create better APIs—faster.
www.postman.com
3. Register Route 만들기
user모델과 body-parser을 불러오기 위해 index.js에 다음의 코드를 추가한다.

body-parser이용을 위해 다음의 코드를 추가한다.

얻어온 정보들을 req.body를 통해 받아오고
user.save를 통해 req.body의 정보들을 user모델에 저장한다.
user.save 안에는 콜백함수를 넣어 성공여부를 반환한다.

완성된 index.js의 모습이다.


4. 이제 postman을 이용하여 실제로 회원가입을 해보겠다.
먼저 npm run start 통해 프로젝트 가동

postman에서 다음과 같이 코드 작성 후 send를 누르면 "success": "true" 가 뜬다. 회원가입에 성공했다는 의미이다.

'JavaScript, React 🍦 > [Node React]노드리액트기초강의' 카테고리의 다른 글
| [NodeJS][노드 리액트 기초 강의 #9] 비밀 설정 정보 관리 (0) | 2023.01.04 |
|---|---|
| [NodeJS][노드 리액트 기초 강의 #8] Nodemon 설치 (0) | 2023.01.03 |
| [NodeJS][노드 리액트 기초 강의 #6] SSH를 이용해 GITHUB 연결 (0) | 2023.01.03 |
| [NodeJS][노드 리액트 기초 강의 #5] Git 설치 (0) | 2023.01.03 |
| [NodeJS][노드 리액트 기초 강의 #4] MongoDB Model & Schema (0) | 2023.01.02 |
