지금은 index.js에서 나의 mongoURI를 확인할 수 있다.

이는 깃허브에 올렸을 때 개인정보가 그대로 드러나는 문제가 있으므로 gitignore를 통해 비밀 설정 정보를 관리해보겠다.
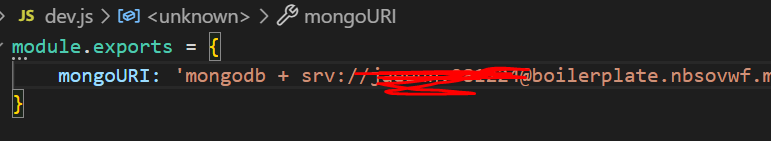
1. config폴더 안에 dev.js를 생성 후 다음과 같이 코드를 넣어준다.
mongoURI의 값으로 index.js에서 가져온 mongoDB URI를 넣어주었다.


개발은 다음과 같은 두 가지 환경에서 할 수가 있다.
하나는 지금처럼 local development 모드에서, 그 이후에는 heroku 또는 클라우드 서비스를 이용해 배포한 후 개발할 수 있다. 이 두가지를 따로 생각해주어야 한다.

2. 배포한 후 개발환경을 만들기 위해 prod.js파일도 config 폴더 안에 만들어준다.key.js 파일도 만든다.

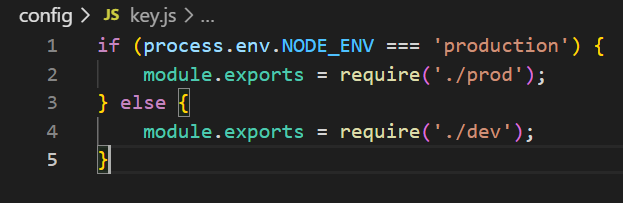
3. key.js를 다음과 같이 작성

4. prod.js를 다음과 같이 작성

5. 다음의 코드를 통해 config폴더의 key를 index.js에 가져온다.

6. index.js에서 이제 key.js 파일에서 얻어온 mongoURI를 가져온다.

7. .gitignore파일에 dev.js를 넣어준다.

'JavaScript, React 🍦 > [Node React]노드리액트기초강의' 카테고리의 다른 글
| [NodeJS][노드 리액트 기초 강의 #11] 로그인 기능 with Bcrypt (1) (0) | 2023.01.09 |
|---|---|
| [NodeJS][노드 리액트 기초 강의 #10] Bcrypt로 비밀번호 암호화하기 (0) | 2023.01.04 |
| [NodeJS][노드 리액트 기초 강의 #8] Nodemon 설치 (0) | 2023.01.03 |
| [NodeJS][노드 리액트 기초 강의 #7] BodyParser & Postman & 회원 가입 기능 (0) | 2023.01.03 |
| [NodeJS][노드 리액트 기초 강의 #6] SSH를 이용해 GITHUB 연결 (0) | 2023.01.03 |
