Contents
JSX은 react를 사용해 개발할 때 거의 필수적으로 사용
JSX란?
JS: JavaScript
JSX : A syntax extension to JavaScript(자바스크립트의 확장 문법)
JSX : JavaScript + XML/HTML
JSX 코드
// 대입연산자 오른쪽에 html 코드가 나옴
// JavaScript코드와 HTML 코드가 결합된 JSX 코드
const element = <h1>Hello, world!</h1>;
JSX의 역할
JSX는 내부적으로 XML/HTML 코드를 JavaScript 코드로 변환하는 과정을 거침
그렇기 때문에 실제로 우리가 JSX로 코드를 작성해도 최종적으로는 JavaScript 코드가 나오게 됨
아래에서 JSX 코드를 JavaScript 코드로 변환하는 역할을 하는 것이 바로 React의 createElement라는 함수
우리가 아직 element라는 개념에 대해 배우지 않았기 때문에 여기서는 우선 createElement 함수의 역할에만 주목하자.
React.createElement(
type,
[props],
[...children]
)
JSX를 사용한 코드
// Hello라는 이름을 가진 React.Component
class Hello extends React.Component {
render() {
// JavaScript 코드와 HTML 코드가 결합된 JSX를 사용
return <div>Hello {this.props.toWhat}</div>;
}
}
// 위에서 만든 Component를 ReactDOM의 render 함수를 사용해서 실제 화면에 rendering
ReactDOM.render(
<Hello toWhat="World"/>,
document.getElementById('root')
);JSX를 사용하지 않은 코드
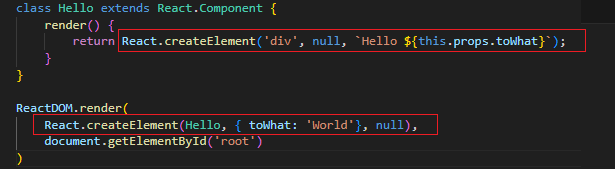
JSX를 사용하지 않고 순수한 JavaScript 코드만 사용해 위의 코드와 동일한 역할
위의 코드에서 JSX를 사용했던 부분이 React.createElement라는 함수로 대체됨

결국 JSX 문법 사용하면 React에서는 내부적으로 모두 createElement라는 함수를 사용하도록 변환
최종적으로는 이 createElement 함수를 호출한 결과로 JavaScript 객체가 나옴
// JSX를 사용한 코드
const element = (
<h1 className="greeting">
Hello, world!
</h1>
)
//JSX를 사용하지 않은 코드
const element = React.createElement(
'h1',
{ className: 'greeting'},
'Hello, world!'
)위의 두 코드 모두 동일한 역할
JSX를 사용한 코드도 내부적으로는 createElement 함수를 사용하도록 변환되기 때문
React.createElement 함수 호출의 결과로 아래와 같은 객체가 생성됨
// React element
const element = {
type: 'h1',
props: {
className: 'greeting',
children: 'Hello, world!'
}
}
React는 이러한 객체들을 읽어서 DOM을 만드는데 사용하고 항상 최신 상태로 유지
React에서는 이 객체를 element라고 부름
함수의 이름이 create element니까 당연히 element를 생성해 return
그렇다면 createElement 함수의 parameter로는 어떤 것이 들어갈까?
// createElement함수의 파라미터
React.createElement(
type,
[props],
[...children]
)- type : element의 유형 혹은 타입. 이 유형으로는 <div>나 <span> 같은 HTML 태그가 올 수도 있고 다른 React Component가 들어갈 수도 있음
- props : 속성들
- children : 현재 element가 포함하고 있는 자식 element
리액트에서 JSX를 쓰는 것이 필수는 아님!!
다만 JSX를 사용하면 장점들이 많기 때문에 편리함!
'JavaScript, React 🍦 > [React.js] 처음 만난 리액트' 카테고리의 다른 글
| [React.js] 처음 만난 리액트 2-2 (실습) create-react-app (0) | 2023.11.09 |
|---|---|
| [React.js] 처음 만난 리액트 2-1 (실습) 직접 리액트 연동하기 (0) | 2023.11.09 |
| [리액트] 처음 만난 리액트 5강 개발환경 설정하기 (1) | 2023.10.20 |
| [리액트] 처음 만난 리액트 4강 JavaScript의 함수 (0) | 2023.10.20 |
| [React.js] 처음 만난 리액트 3강 JavaScript의 연산 (0) | 2023.10.20 |
