Contents
연산자(Operator)
대입 연산자(Assignment operator)
말 그대로 변수에 값을 대입하기 위해 사용하는 연산자
= 기호 사용

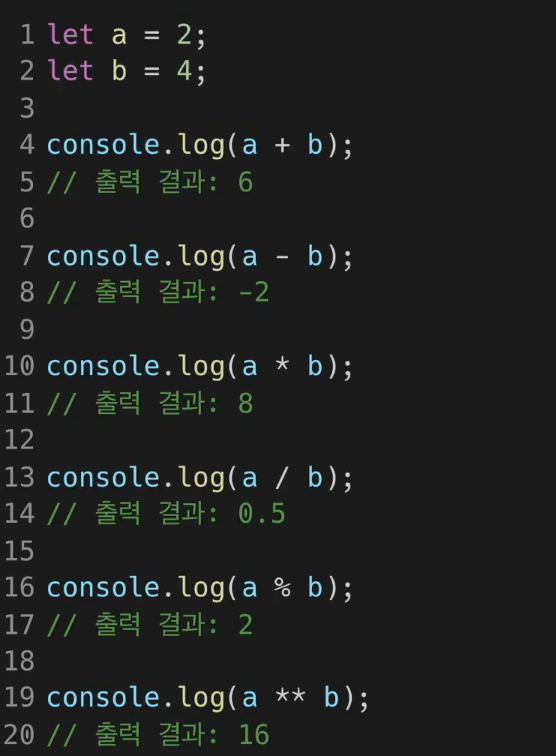
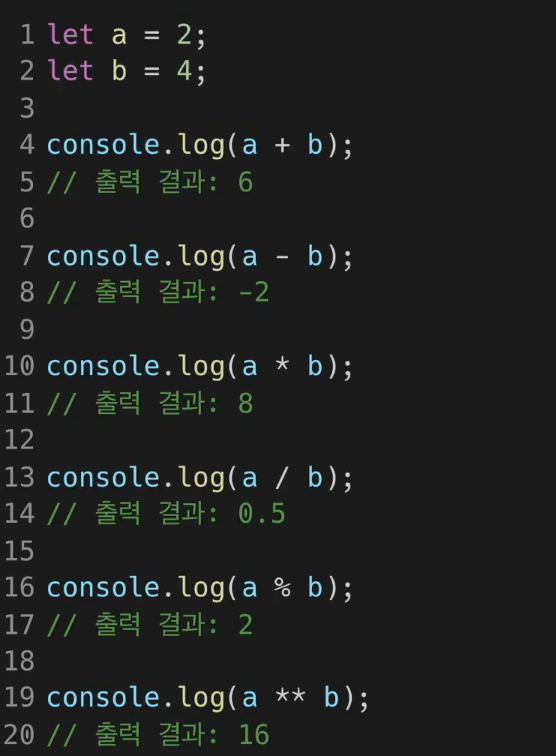
산술 연산자(Arithmetic operators)
- 덧셈(+), 뺄셈(-), 곱셈(*), 나눗셈(/)
- 나머지를 구하는 연산자(%)
- 지수 연산자(**)

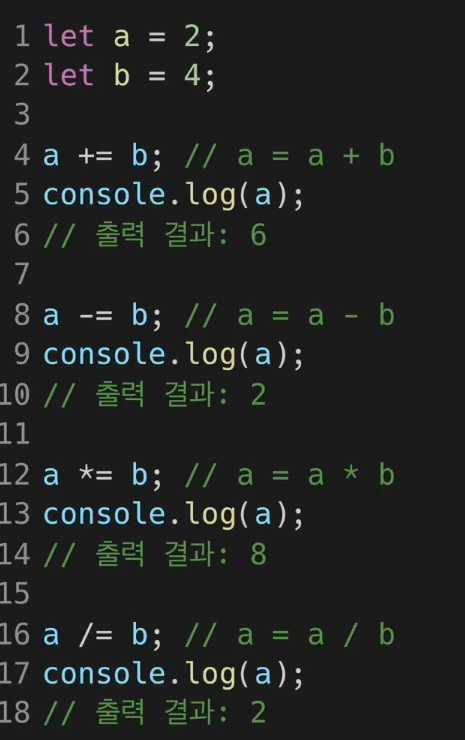
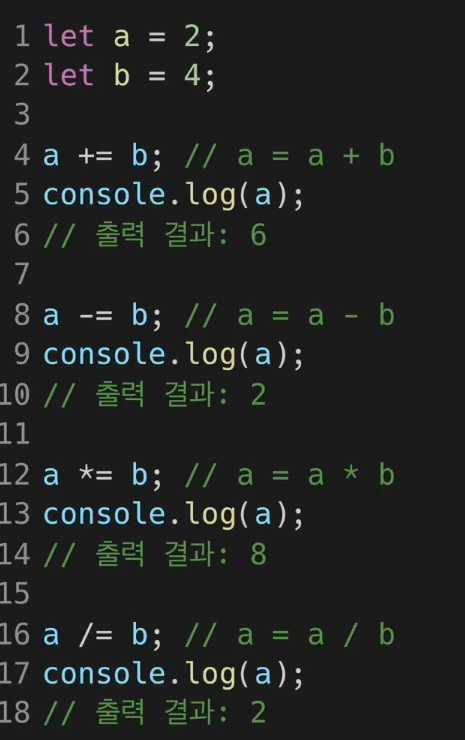
산술 연산자와 대입 연산자 같이 사용

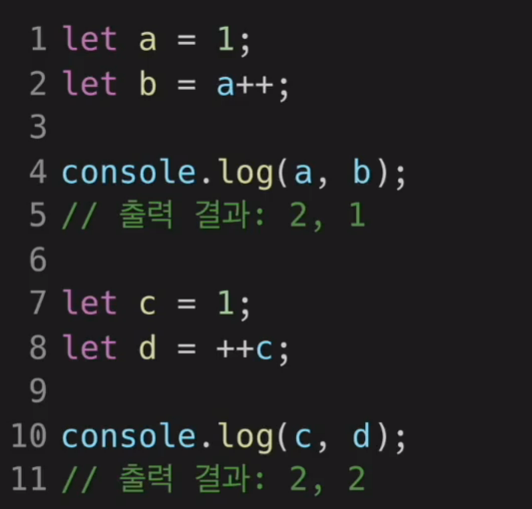
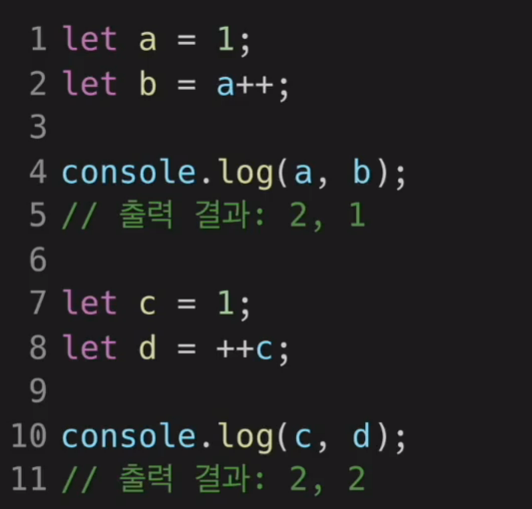
증감 연산자
- 증가 연산자(++)
- 감소 연산자(--)
postfix 방식 (a++)
먼저 증감 전의 값을 반환하고 이후에 변수의 값이 증감
prefix 방식 (++a)
먼저 변수의 값을 증감시키고 이후에 증감된 변수의 값을 반환

관계 연산자 (Relational operators) = 비교 연산자(Comparion operators)
변수들 사이의 값 비교하기 위해 사용
<,>,<=,>=

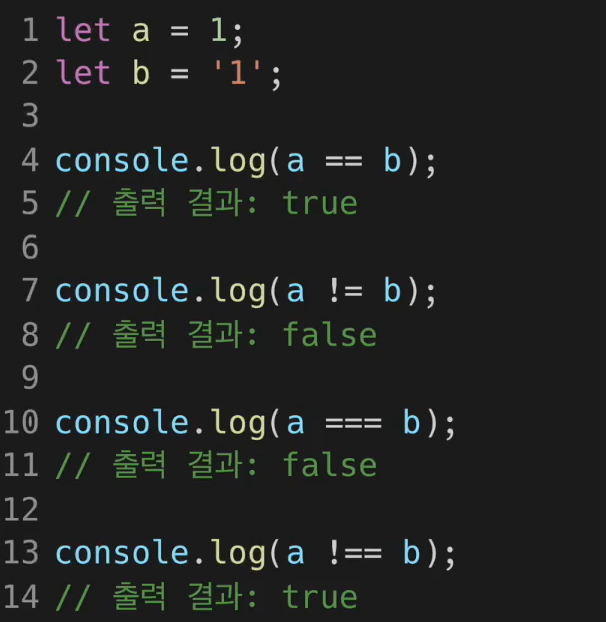
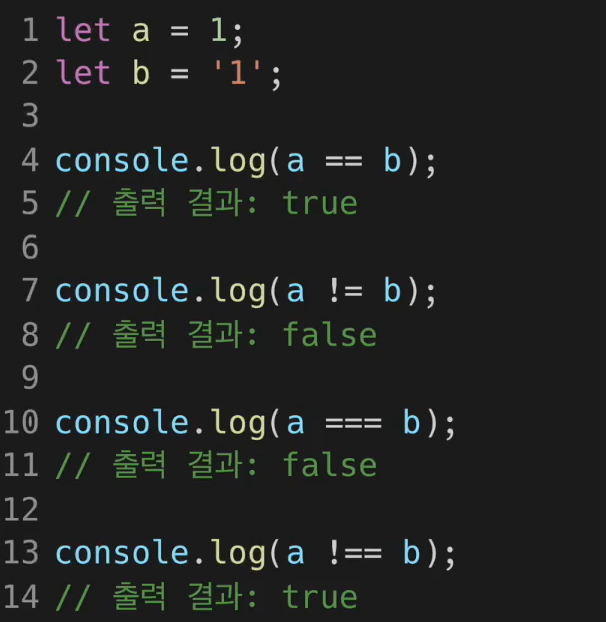
동등 연산자(Equality operators)
변수의 값이 같은지 다른지 비교
==, !=
일치 연산자(Strict Equality operators)
a === b : a가 b와 값과 자료형이 모두 같다
a !== b : a가 b와 값이나 자료형이 같지 않다

이진 논리 연산자(Binary logical operators)
true와 false 값만을 가진 boolean 값 비교
- a && b : a와 b가 모두 true일 경우에만 true
- a || b : a 또는 b가 true일 경우에는 true

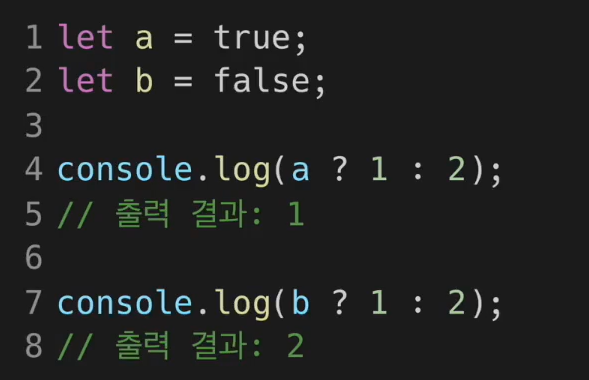
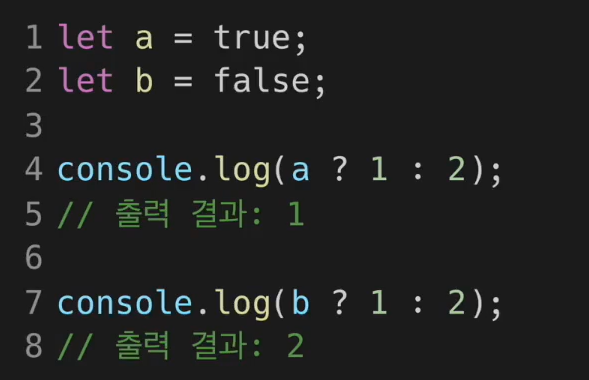
조건 연산자(Conditional operator) = 삼항 연산자 (Ternary operator)
조건에 따라 결과가 2개로 나뉨
조건식 ? true일 경우 : flase일 경우

자바스크립트에 대한 더 자세한 내용....
Expressions and operators - JavaScript | MDN
This chapter documents all the JavaScript language operators, expressions and keywords.
developer.mozilla.org
'JavaScript, React 🍦 > [React.js] 처음 만난 리액트' 카테고리의 다른 글
| [React.js] 처음 만난 리액트 2-1 (실습) 직접 리액트 연동하기 (0) | 2023.11.09 |
|---|---|
| [리액트] 처음 만난 리액트 5강 개발환경 설정하기 (1) | 2023.10.20 |
| [리액트] 처음 만난 리액트 4강 JavaScript의 함수 (0) | 2023.10.20 |
| [React.js] 처음 만난 리액트 2강 JavaScript 소개 및 자료 (1) | 2023.10.20 |
| [React.js] 처음 만난 리액트 1강 HTML과 CSS (0) | 2023.10.20 |
Contents
연산자(Operator)
대입 연산자(Assignment operator)
말 그대로 변수에 값을 대입하기 위해 사용하는 연산자
= 기호 사용

산술 연산자(Arithmetic operators)
- 덧셈(+), 뺄셈(-), 곱셈(*), 나눗셈(/)
- 나머지를 구하는 연산자(%)
- 지수 연산자(**)

산술 연산자와 대입 연산자 같이 사용

증감 연산자
- 증가 연산자(++)
- 감소 연산자(--)
postfix 방식 (a++)
먼저 증감 전의 값을 반환하고 이후에 변수의 값이 증감
prefix 방식 (++a)
먼저 변수의 값을 증감시키고 이후에 증감된 변수의 값을 반환

관계 연산자 (Relational operators) = 비교 연산자(Comparion operators)
변수들 사이의 값 비교하기 위해 사용
<,>,<=,>=

동등 연산자(Equality operators)
변수의 값이 같은지 다른지 비교
==, !=
일치 연산자(Strict Equality operators)
a === b : a가 b와 값과 자료형이 모두 같다
a !== b : a가 b와 값이나 자료형이 같지 않다

이진 논리 연산자(Binary logical operators)
true와 false 값만을 가진 boolean 값 비교
- a && b : a와 b가 모두 true일 경우에만 true
- a || b : a 또는 b가 true일 경우에는 true

조건 연산자(Conditional operator) = 삼항 연산자 (Ternary operator)
조건에 따라 결과가 2개로 나뉨
조건식 ? true일 경우 : flase일 경우

자바스크립트에 대한 더 자세한 내용....
Expressions and operators - JavaScript | MDN
This chapter documents all the JavaScript language operators, expressions and keywords.
developer.mozilla.org
'JavaScript, React 🍦 > [React.js] 처음 만난 리액트' 카테고리의 다른 글
| [React.js] 처음 만난 리액트 2-1 (실습) 직접 리액트 연동하기 (0) | 2023.11.09 |
|---|---|
| [리액트] 처음 만난 리액트 5강 개발환경 설정하기 (1) | 2023.10.20 |
| [리액트] 처음 만난 리액트 4강 JavaScript의 함수 (0) | 2023.10.20 |
| [React.js] 처음 만난 리액트 2강 JavaScript 소개 및 자료 (1) | 2023.10.20 |
| [React.js] 처음 만난 리액트 1강 HTML과 CSS (0) | 2023.10.20 |
