Contents
Windows의 경우 Powershell이라는 프로그램 사용

1. Node.js와 npm 설치
Node.js(JavaScript runtime) : JavaScript로 네트워크 애플리케이션을 개발할 수 있게 해주는 환경
npm(node package manager) : nodejs를 위한 패키지 매니저
패키지 매니저가 하는 역할 : 프로젝트에서 필요로 하는 다양한 외부 패키지들의 버전과 의존성을 관리하고 편하게 설치 및 삭제를 할 수 있게 도움
* 참고로 npm은 node.js를 설치하면 자동으로 함께 설치됨
Node.js 설치
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
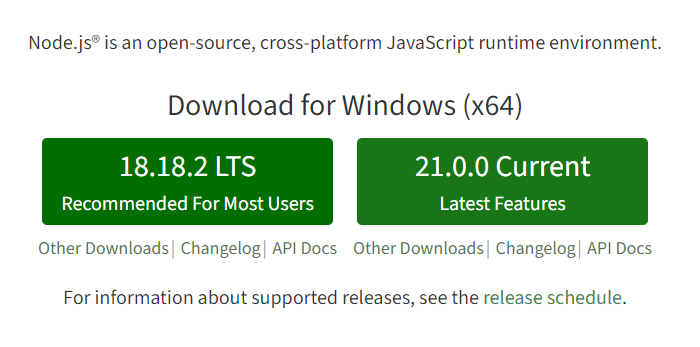
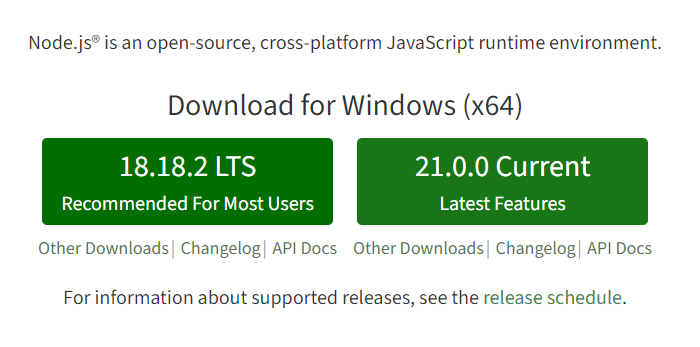
아래에서 왼쪽이 안정화 버전 오른쪽이 최신 버전. 이 중 왼쪽을 다운받자.

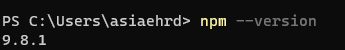
npm이 정상적으로 설치되었는지 powershell에서 버전 확인!

2. VS Code 설치
IDE(Integreate Development Environment) : 통합 개발 환경
IDE의 하나인 VS Code를 설치하자.
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
'JavaScript, React 🍦 > [React.js] 처음 만난 리액트' 카테고리의 다른 글
| [React.js] 처음 만난 리액트 2-2 (실습) create-react-app (0) | 2023.11.09 |
|---|---|
| [React.js] 처음 만난 리액트 2-1 (실습) 직접 리액트 연동하기 (0) | 2023.11.09 |
| [리액트] 처음 만난 리액트 4강 JavaScript의 함수 (0) | 2023.10.20 |
| [React.js] 처음 만난 리액트 3강 JavaScript의 연산 (0) | 2023.10.20 |
| [React.js] 처음 만난 리액트 2강 JavaScript 소개 및 자료 (1) | 2023.10.20 |
Contents
Windows의 경우 Powershell이라는 프로그램 사용

1. Node.js와 npm 설치
Node.js(JavaScript runtime) : JavaScript로 네트워크 애플리케이션을 개발할 수 있게 해주는 환경
npm(node package manager) : nodejs를 위한 패키지 매니저
패키지 매니저가 하는 역할 : 프로젝트에서 필요로 하는 다양한 외부 패키지들의 버전과 의존성을 관리하고 편하게 설치 및 삭제를 할 수 있게 도움
* 참고로 npm은 node.js를 설치하면 자동으로 함께 설치됨
Node.js 설치
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
아래에서 왼쪽이 안정화 버전 오른쪽이 최신 버전. 이 중 왼쪽을 다운받자.

npm이 정상적으로 설치되었는지 powershell에서 버전 확인!

2. VS Code 설치
IDE(Integreate Development Environment) : 통합 개발 환경
IDE의 하나인 VS Code를 설치하자.
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
'JavaScript, React 🍦 > [React.js] 처음 만난 리액트' 카테고리의 다른 글
| [React.js] 처음 만난 리액트 2-2 (실습) create-react-app (0) | 2023.11.09 |
|---|---|
| [React.js] 처음 만난 리액트 2-1 (실습) 직접 리액트 연동하기 (0) | 2023.11.09 |
| [리액트] 처음 만난 리액트 4강 JavaScript의 함수 (0) | 2023.10.20 |
| [React.js] 처음 만난 리액트 3강 JavaScript의 연산 (0) | 2023.10.20 |
| [React.js] 처음 만난 리액트 2강 JavaScript 소개 및 자료 (1) | 2023.10.20 |
