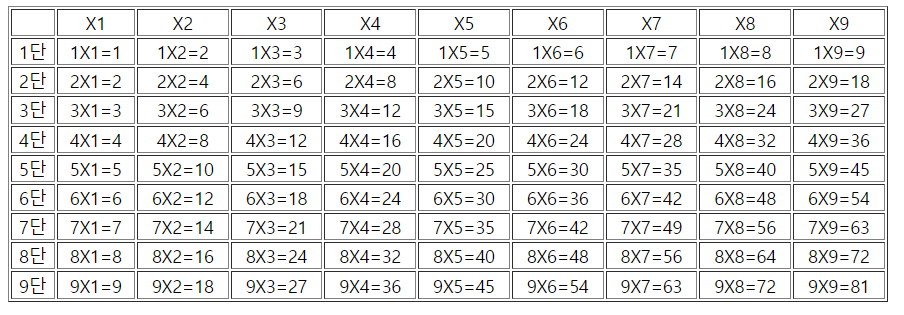
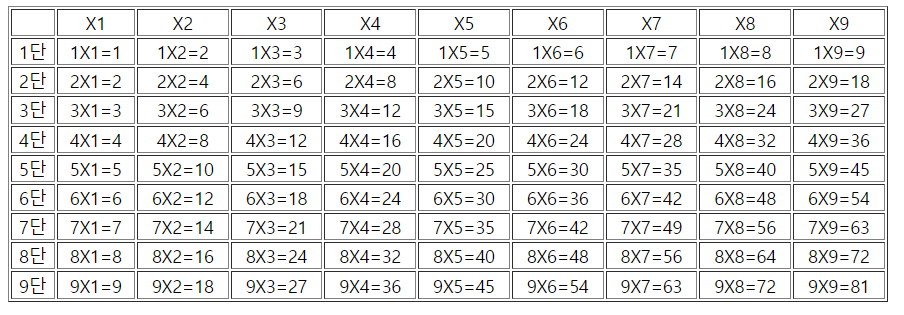
아래와 같은 구구단 테이블(표)을 만들어보자

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
let html = '<table border="1" width="800">';
for(let row=0; row<=9;row++) {
html += '<tr>';
for(let col=0; col<=9; col++) {
if(row == 0 && col == 0) {
html+='<td></td>';
} else if (col == 0) {
html+='<td align="center">' + row + '단 </td>';
} else if (row == 0) {
html+='<td align="center">X' + col + '</td>';
} else {
html+='<td align="center">' + row + 'X' + col + '=' + (row*col) + '</td>';
}
}
html+='</tr>';
}
html+='</table>';
document.write(html);
</script>
</body>
</html>
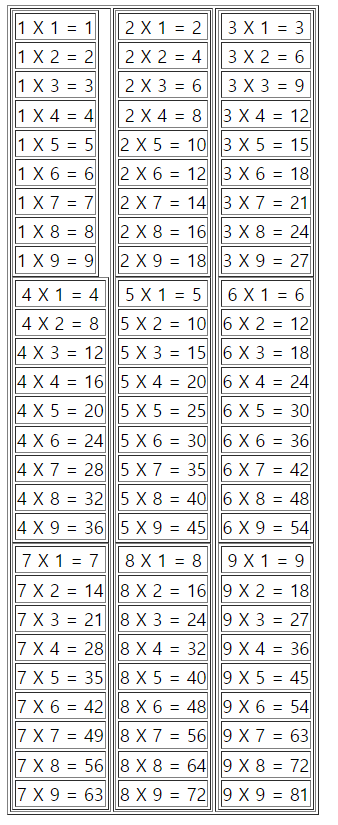
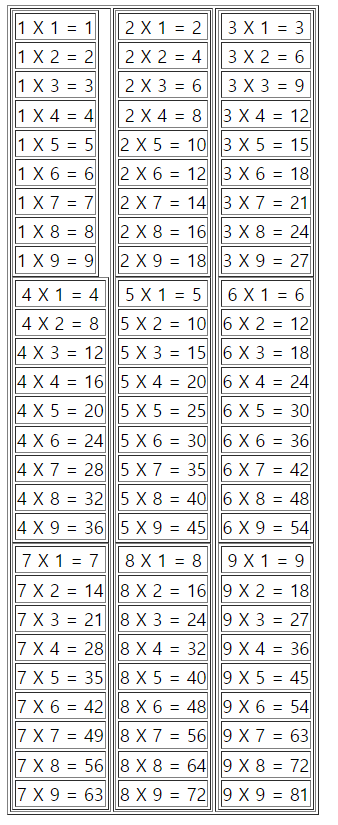
다른 방식으로도 만들어보자

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
document.write('<table border="1">');
document.write('<tr>')
for(let col=1; col<=3; col++) {
document.write('<td>');
gugudan(col);
gugudan(col+3);
gugudan(col+6);
document.write('</td>');
}
document.write('</tr>')
document.write('</table>');
function gugudan(num) {
document.write('<table border="1">');
for(let row=1; row<=9; row++) {
document.write('<tr>')
document.write('<td align="center">'+ num + ' X ' + row + ' = ' + num*row + '</td>');
document.write('</tr>');
}
document.write('</table>');
}
</script>
</body>
</html>'JavaScript, React 🍦 > Javascript 공부' 카테고리의 다른 글
| [Javascript] 입력창에 검색어 입력 후 다음, 네이버, 구글에서 검색결과 보기 (0) | 2024.04.26 |
|---|---|
| [Javascript] 중복없는 로또번호 출력 (0) | 2024.04.25 |
| [Javascript] 국영수 총점과 평균 나타내는 표 만들기 (0) | 2024.04.25 |
| [Javascript] 캘린더(달력) 만들기 (0) | 2024.04.25 |
| [Javascript] 표 안에 별표 찍기 (0) | 2024.04.19 |
아래와 같은 구구단 테이블(표)을 만들어보자

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script type="text/javascript"> let html = '<table border="1" width="800">'; for(let row=0; row<=9;row++) { html += '<tr>'; for(let col=0; col<=9; col++) { if(row == 0 && col == 0) { html+='<td></td>'; } else if (col == 0) { html+='<td align="center">' + row + '단 </td>'; } else if (row == 0) { html+='<td align="center">X' + col + '</td>'; } else { html+='<td align="center">' + row + 'X' + col + '=' + (row*col) + '</td>'; } } html+='</tr>'; } html+='</table>'; document.write(html); </script> </body> </html>
다른 방식으로도 만들어보자

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script type="text/javascript"> document.write('<table border="1">'); document.write('<tr>') for(let col=1; col<=3; col++) { document.write('<td>'); gugudan(col); gugudan(col+3); gugudan(col+6); document.write('</td>'); } document.write('</tr>') document.write('</table>'); function gugudan(num) { document.write('<table border="1">'); for(let row=1; row<=9; row++) { document.write('<tr>') document.write('<td align="center">'+ num + ' X ' + row + ' = ' + num*row + '</td>'); document.write('</tr>'); } document.write('</table>'); } </script> </body> </html>
'JavaScript, React 🍦 > Javascript 공부' 카테고리의 다른 글
| [Javascript] 입력창에 검색어 입력 후 다음, 네이버, 구글에서 검색결과 보기 (0) | 2024.04.26 |
|---|---|
| [Javascript] 중복없는 로또번호 출력 (0) | 2024.04.25 |
| [Javascript] 국영수 총점과 평균 나타내는 표 만들기 (0) | 2024.04.25 |
| [Javascript] 캘린더(달력) 만들기 (0) | 2024.04.25 |
| [Javascript] 표 안에 별표 찍기 (0) | 2024.04.19 |
