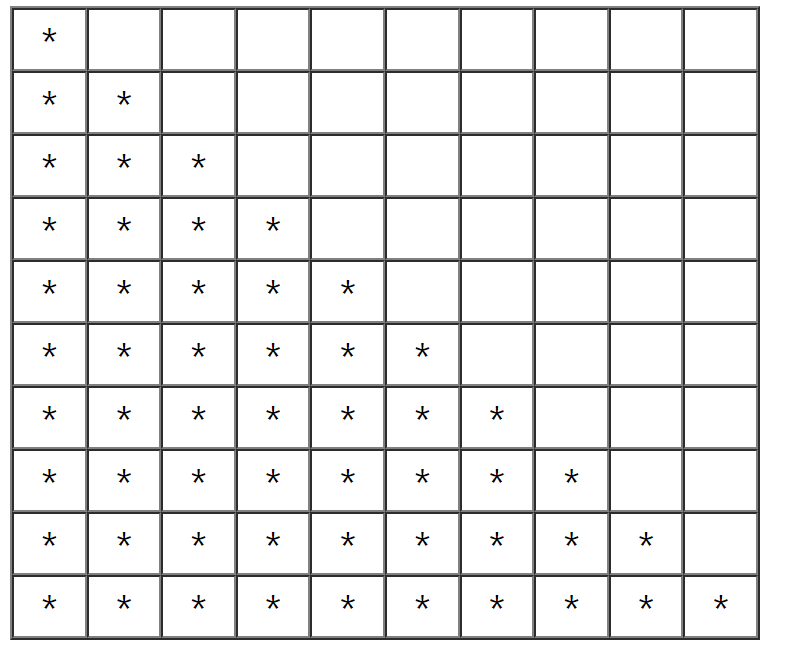
javascript로 아래 사진과 같은 표를 만들어보자

방법1
document.write()를 여러 번 사용해 구현해보자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
</style>
</head>
<body>
<script type="text/javascript">
console.log('시작');
document.write('<table border="1" width="300" cellspacing="0">')
for(let row=1; row<=10; row++) {
document.write('<tr>');
for(let col=1; col<=10; col++) {
if(col<=row) {
document.write('<td align="center">*</td>');
} else {
document.write('<td></td>');
}
}
document.write('</tr>');
}
document.write('</table>')
console.log('끝');
</script>
</body>
</html>방법2
html을 선언하고 그 안에 문자열을 다 담아 구현해볼 수도 있다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
</style>
</head>
<body>
<script type="text/javascript">
// 선언부
let html='';
// 처리부
html+='<table border="1" width="300" cellspacing="0">';
for(let row=1; row<=10; row++) {
html += '<tr>';
for(let col=1; col<=10; col++) {
if(col<=row) {
html += '<td align="center">*</td>';
} else {
html += '<td></td>';
}
}
html += '</tr>';
}
html += '</table>';
// 출력부
document.write(html);
</script>
</body>
</html>
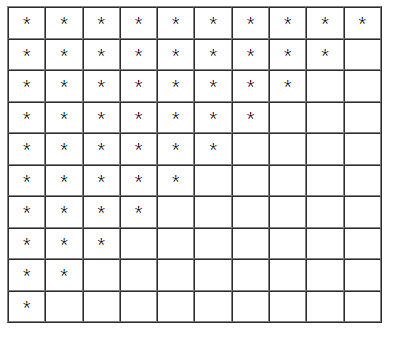
별 수가 점점 적어지는 표도 만들어보자

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
</style>
</head>
<body>
<script type="text/javascript">
// 선언부
let html='';
// 처리부
html+='<table border="1" width="300" cellspacing="0">';
for(let row=1; row<=10; row++) {
html += '<tr>';
for(let col=1; col<=10; col++) {
if(col<=11-row) {
html += '<td align="center">*</td>';
} else {
html += '<td></td>';
}
}
html += '</tr>';
}
html += '</table>';
// 출력부
document.write(html);
</script>
</body>
</html>'JavaScript, React 🍦 > Javascript 공부' 카테고리의 다른 글
| [Javascript] 입력창에 검색어 입력 후 다음, 네이버, 구글에서 검색결과 보기 (0) | 2024.04.26 |
|---|---|
| [Javascript] 중복없는 로또번호 출력 (0) | 2024.04.25 |
| [Javascript] 국영수 총점과 평균 나타내는 표 만들기 (0) | 2024.04.25 |
| [Javascript] 구구단 테이블 만들기 (0) | 2024.04.25 |
| [Javascript] 캘린더(달력) 만들기 (0) | 2024.04.25 |
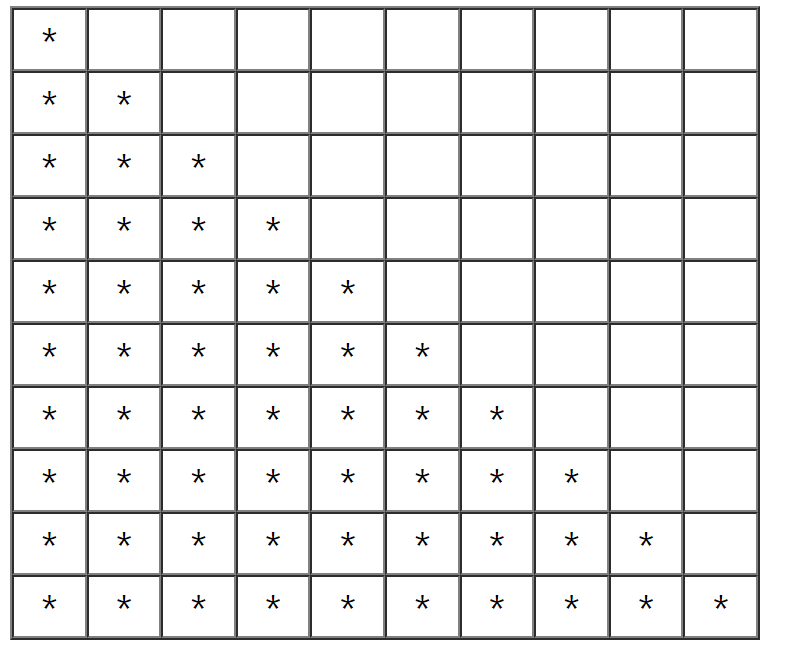
javascript로 아래 사진과 같은 표를 만들어보자

방법1
document.write()를 여러 번 사용해 구현해보자
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> </style> </head> <body> <script type="text/javascript"> console.log('시작'); document.write('<table border="1" width="300" cellspacing="0">') for(let row=1; row<=10; row++) { document.write('<tr>'); for(let col=1; col<=10; col++) { if(col<=row) { document.write('<td align="center">*</td>'); } else { document.write('<td></td>'); } } document.write('</tr>'); } document.write('</table>') console.log('끝'); </script> </body> </html>
방법2
html을 선언하고 그 안에 문자열을 다 담아 구현해볼 수도 있다
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> </style> </head> <body> <script type="text/javascript"> // 선언부 let html=''; // 처리부 html+='<table border="1" width="300" cellspacing="0">'; for(let row=1; row<=10; row++) { html += '<tr>'; for(let col=1; col<=10; col++) { if(col<=row) { html += '<td align="center">*</td>'; } else { html += '<td></td>'; } } html += '</tr>'; } html += '</table>'; // 출력부 document.write(html); </script> </body> </html>
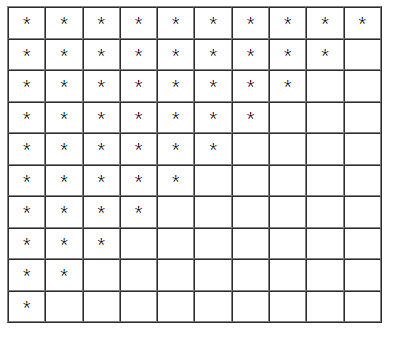
별 수가 점점 적어지는 표도 만들어보자

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> </style> </head> <body> <script type="text/javascript"> // 선언부 let html=''; // 처리부 html+='<table border="1" width="300" cellspacing="0">'; for(let row=1; row<=10; row++) { html += '<tr>'; for(let col=1; col<=10; col++) { if(col<=11-row) { html += '<td align="center">*</td>'; } else { html += '<td></td>'; } } html += '</tr>'; } html += '</table>'; // 출력부 document.write(html); </script> </body> </html>
'JavaScript, React 🍦 > Javascript 공부' 카테고리의 다른 글
| [Javascript] 입력창에 검색어 입력 후 다음, 네이버, 구글에서 검색결과 보기 (0) | 2024.04.26 |
|---|---|
| [Javascript] 중복없는 로또번호 출력 (0) | 2024.04.25 |
| [Javascript] 국영수 총점과 평균 나타내는 표 만들기 (0) | 2024.04.25 |
| [Javascript] 구구단 테이블 만들기 (0) | 2024.04.25 |
| [Javascript] 캘린더(달력) 만들기 (0) | 2024.04.25 |
