1. nodejs가 설치되어있는지 확인
검색창에 cmd를 입력하고 cmd창 내에서 node -v 명령어를 통해 nodejs가 설치되어 있는지 확인한다.

2. boiler-plate 폴더 생성
documents폴더로 들어간 뒤 boiler-plate 폴더를 생성하고 boiler-plate 폴더 안으로 들어간다.

3. npm init
npm init 입력 후 다음과 같이 환경설정하여 새로운 or 존재하는 npm package를 만들어준다. author에는 자신의 이름을 입력한다.

4. visual studio로 프로젝트 열기
visual studio에서 방금 만든 프로젝트를 열면 package.json에서 npm init을 통해 설정한 내용을 확인할 수 있다.

5. index.js 생성
백엔드 시작점인 index.js를 생성한다.

6. express.js 다운받기
nodejs의 프레임워크인 express.js를 다운받는다.

package.json의 dependencies에서 방금 다운받은 express를 확인 가능하다.

다운받은 dependencies들은 node_module폴더에서 관리된다.
7. index.js에서 기본적인 express.js 앱 만들기
다음 웹사이트를 참고하여 express.js앱을 만든다.
https://expressjs.com/en/starter/hello-world.html
Express "Hello World" example
Hello world example Embedded below is essentially the simplest Express app you can create. It is a single file app — not what you’d get if you use the Express generator, which creates the scaffolding for a full app with numerous JavaScript files, Jade
expressjs.com
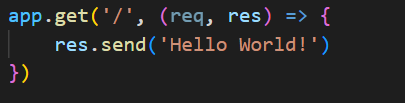
웹사이트에서 다음 코드를 copy하여 index.js에 붙여넣는다.

index.js에서 포트번호만 5000으로 변경한다.

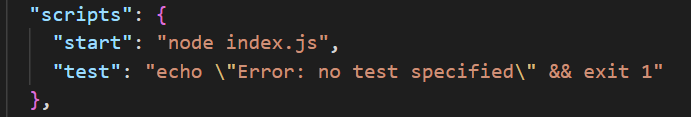
package.json의 scripts 부분에 start 부분을 추가한다.

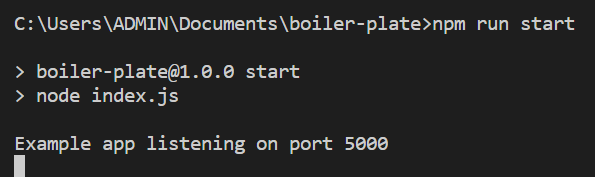
npm run start명령어를 통해 5000번 포트에서 앱을 실행한다. scripts에 넣어준 대로 start에 있는 node index.js가 실행되는 것이다.

index.js에 입력한 대로 localhost:5000에서 Hello World!가 띄워진 것을 확인할 수 있다.


'JavaScript, React 🍦 > [Node React]노드리액트기초강의' 카테고리의 다른 글
| [NodeJS][노드 리액트 기초 강의 #7] BodyParser & Postman & 회원 가입 기능 (0) | 2023.01.03 |
|---|---|
| [NodeJS][노드 리액트 기초 강의 #6] SSH를 이용해 GITHUB 연결 (0) | 2023.01.03 |
| [NodeJS][노드 리액트 기초 강의 #5] Git 설치 (0) | 2023.01.03 |
| [NodeJS][노드 리액트 기초 강의 #4] MongoDB Model & Schema (0) | 2023.01.02 |
| [NodeJS][노드 리액트 기초 강의 #3] 몽고 DB 연결 (0) | 2022.12.31 |
