목차
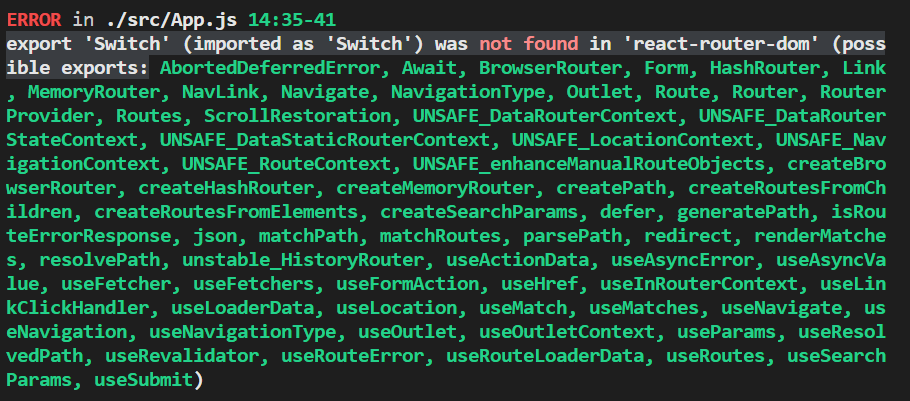
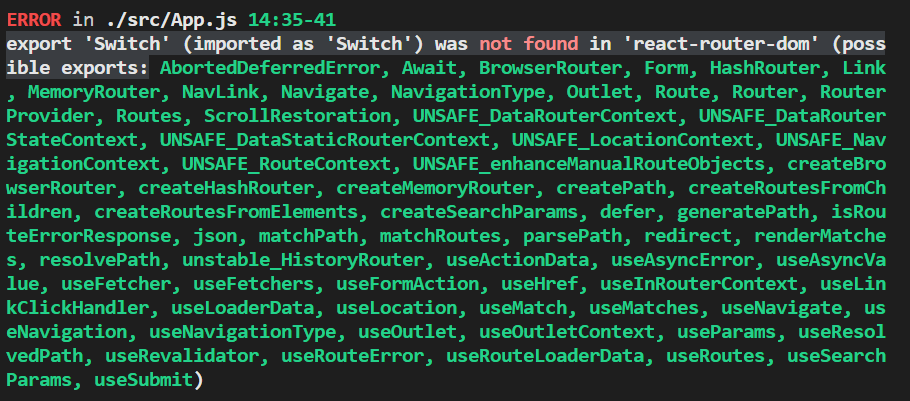
react-router-dom에서 Switch를 사용하려는데 다음과 같은 에러가 발생했다.

원인
React의 버전이 올라가면서 Switch가 Routes로 변경되어 생긴 에러이다.
사용방법은 똑같으니, Switch로 작성했던 부분을 Routes로 변경한다.
++) component도 element로 바꾸어주어야 한다!! 중괄호{} 안에 </> 넣는 것도 잊지 말기!
// v5 버전
<Switch>
<Route exacts path="/" component={ChatPage} />
<Route exact path="/login" component={LoginPage} />
<Route exact path="/register" component={RegisterPage} />
</Switch>
// v6 버전
<Routes>
<Route exacts path="/" element={<ChatPage />} />
<Route exact path="/login" element={<LoginPage />} />
<Route exact path="/register" element={<RegisterPage />} />
</Routes>
'JavaScript, React 🍦 > React.js 에러' 카테고리의 다른 글
| [리액트에러] 리액트에서 bootstrap 스타일링 적용이 안될때 (0) | 2022.11.04 |
|---|---|
| [nodejs오류] export 'useHistory' (imported as 'useHistory') was not found in 'react-router-dom' (0) | 2022.11.03 |
| [리액트 에러] export 'default' (imported as 'firebase') was not found in 'firebase/app' (0) | 2022.10.27 |
| [리액트] react-hook-form버전 변경으로 인한 useForm()의 register, errors 변경 (0) | 2022.10.14 |
| [리액트] Redux createStore deprecated (0) | 2022.10.07 |
react-router-dom에서 Switch를 사용하려는데 다음과 같은 에러가 발생했다.

원인
React의 버전이 올라가면서 Switch가 Routes로 변경되어 생긴 에러이다.
사용방법은 똑같으니, Switch로 작성했던 부분을 Routes로 변경한다.
++) component도 element로 바꾸어주어야 한다!! 중괄호{} 안에 </> 넣는 것도 잊지 말기!
// v5 버전 <Switch> <Route exacts path="/" component={ChatPage} /> <Route exact path="/login" component={LoginPage} /> <Route exact path="/register" component={RegisterPage} /> </Switch> // v6 버전 <Routes> <Route exacts path="/" element={<ChatPage />} /> <Route exact path="/login" element={<LoginPage />} /> <Route exact path="/register" element={<RegisterPage />} /> </Routes>
'JavaScript, React 🍦 > React.js 에러' 카테고리의 다른 글
| [리액트에러] 리액트에서 bootstrap 스타일링 적용이 안될때 (0) | 2022.11.04 |
|---|---|
| [nodejs오류] export 'useHistory' (imported as 'useHistory') was not found in 'react-router-dom' (0) | 2022.11.03 |
| [리액트 에러] export 'default' (imported as 'firebase') was not found in 'firebase/app' (0) | 2022.10.27 |
| [리액트] react-hook-form버전 변경으로 인한 useForm()의 register, errors 변경 (0) | 2022.10.14 |
| [리액트] Redux createStore deprecated (0) | 2022.10.07 |
