우리 프로젝트의 레퍼런스
삼삼엠투 - 단기임대, 한달살기 부동산 계약 플랫폼
단기임대가 필요한 모든 순간, 삼삼엠투에서 쉽고 빠르게 계약하세요. 원룸, 투룸, 오피스텔, 아파트, 고시원, 호텔 한달살기까지 모두 삼삼엠투에서.
33m2.co.kr

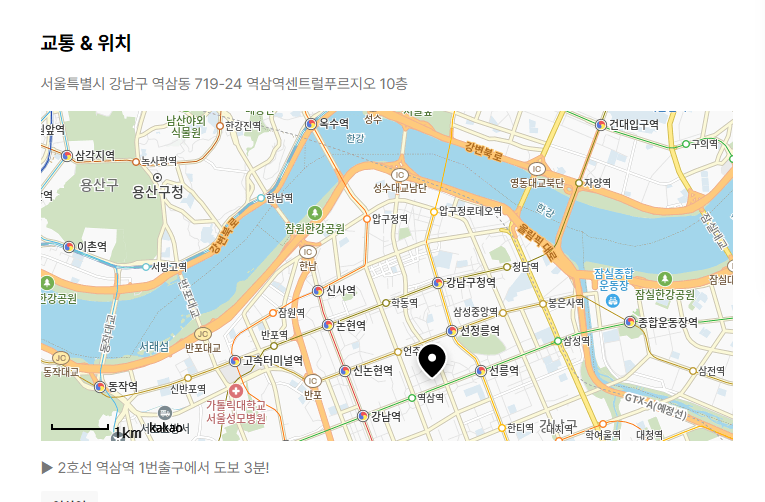
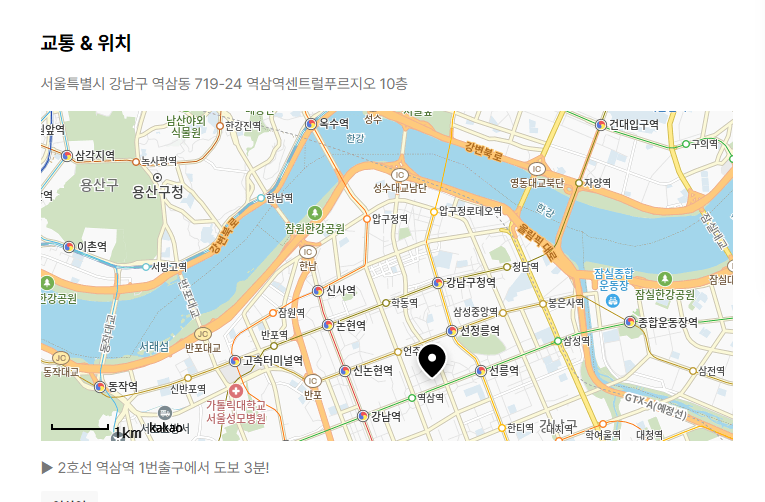
위의 사진처럼 지도 API를 가져와서 단기임대 건물의 위치를 화면에 띄워보자
지도 API는 대표적으로 카카오 API와 네이버 API가 있다
지도 api 비교하기 (1) (카카오 지도 api)
서론 공공데이터 api를 활용한 웹앱을 만드는 공모전을 준비하던 중에, 세부페이지에 지도가 들어가서 지도 api를 적용하고자 했다. 3d 지도는 해봤지만 다른 팀원과 같이 했던 터라 2d 지도를 꼭
velog.io
카카오 API가 예시코드 및 공식문서(가이드)가 잘 나와있다고 하여 이걸로 선택!
아래 사이트가 카카오 Maps API의 가이드이다
https://apis.map.kakao.com/web/guide/
KAKAO Map API key 발급받기
먼저 kakao developers 사이트에 접속
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
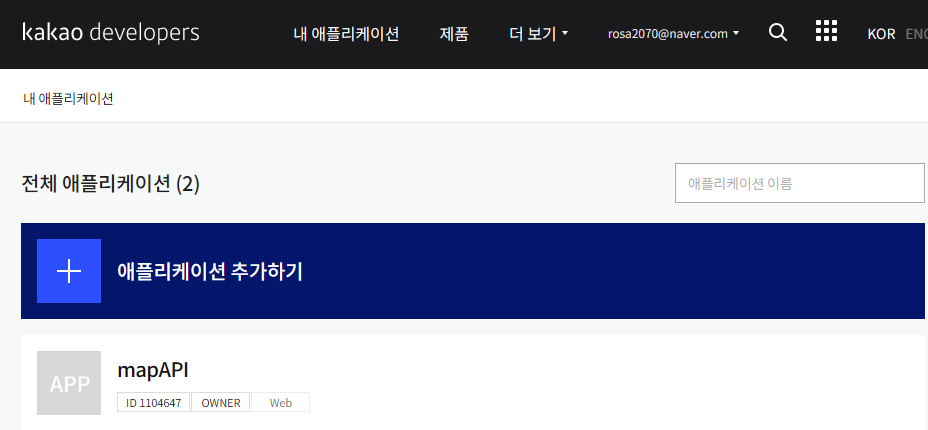
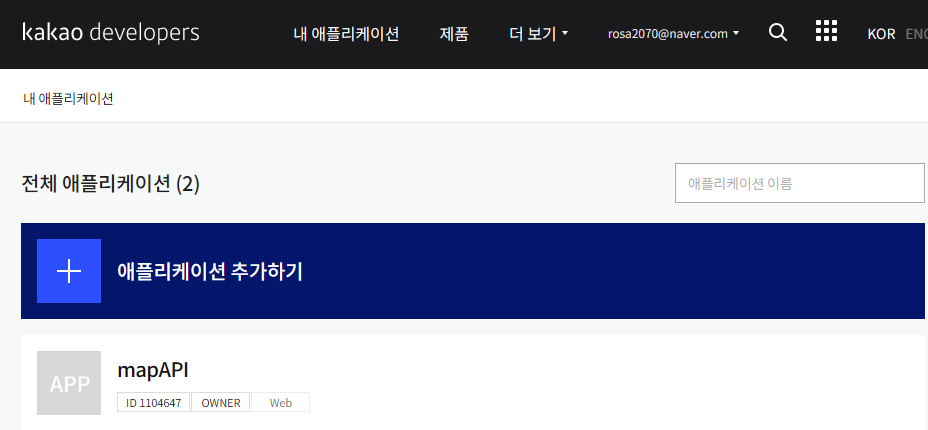
로그인 후 내 애플리케이션 클릭

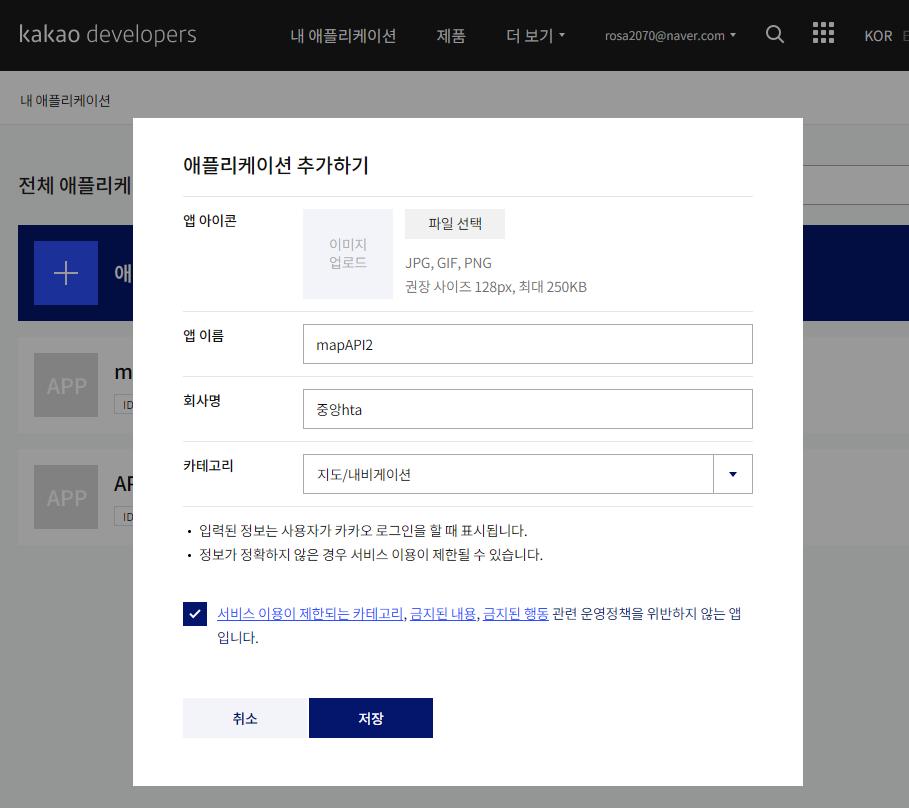
애플리케이션 추가하기 선택

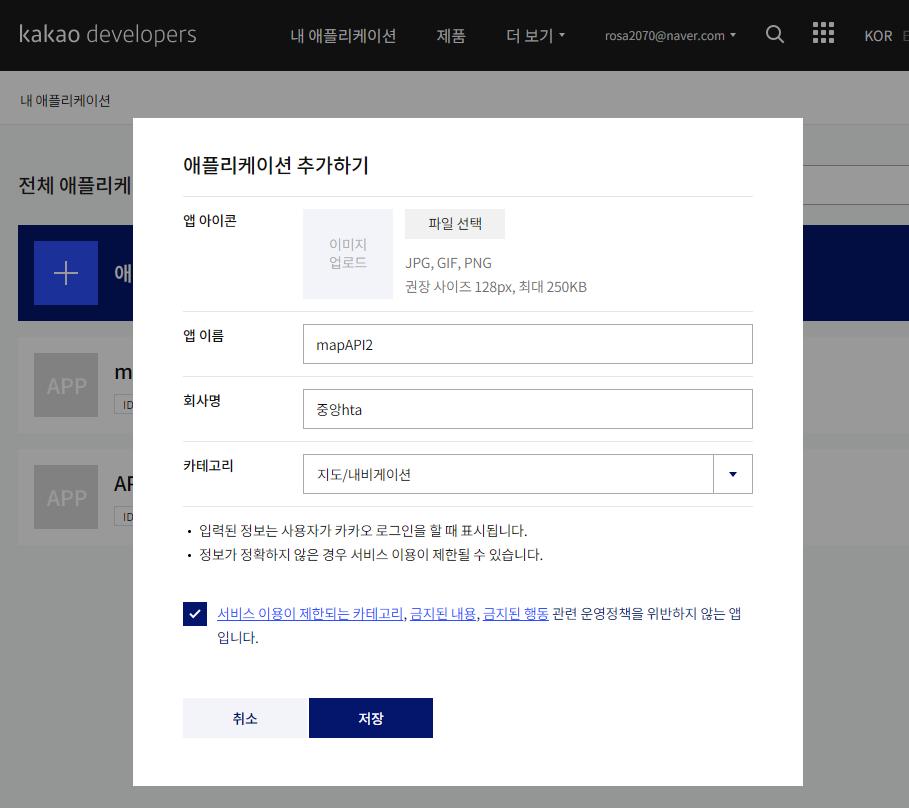
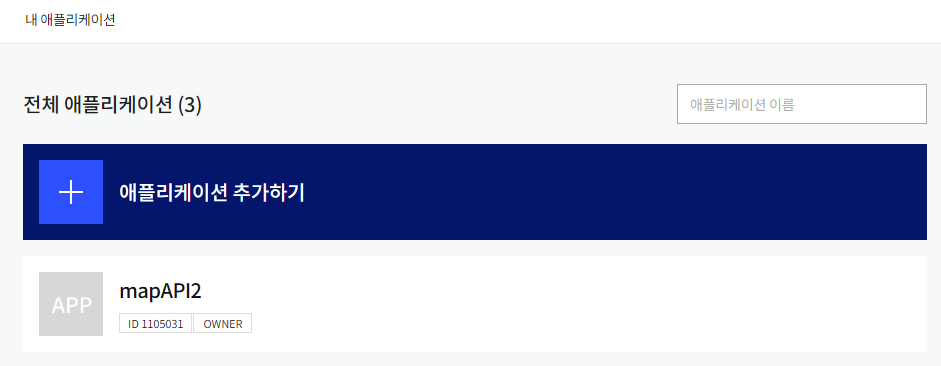
아래와 같이 작성하고 저장 클릭

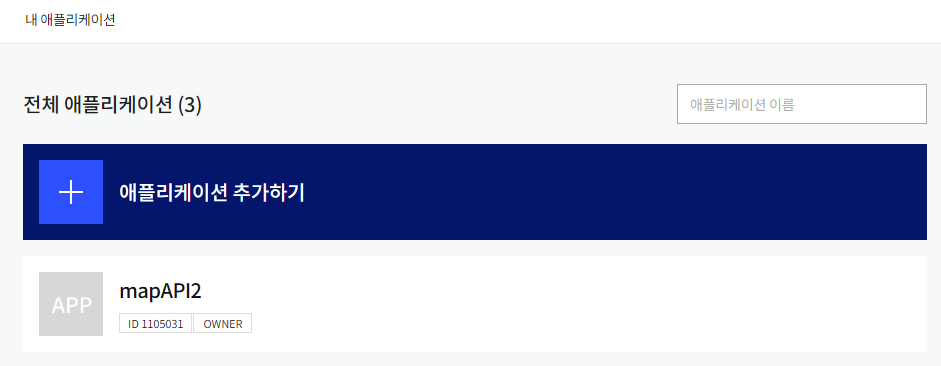
mapAPI2라는 이름의 앱이 생성되었다. mapAPI2를 클릭 후

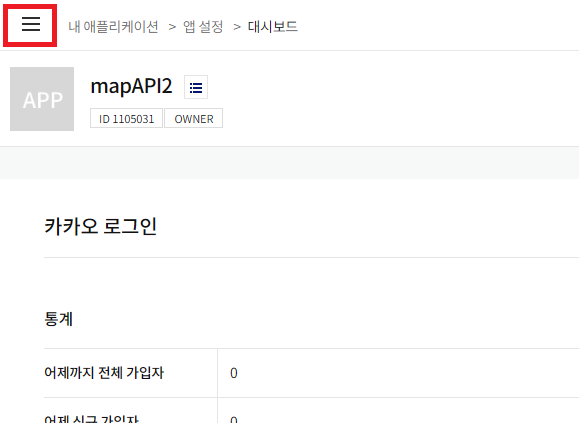
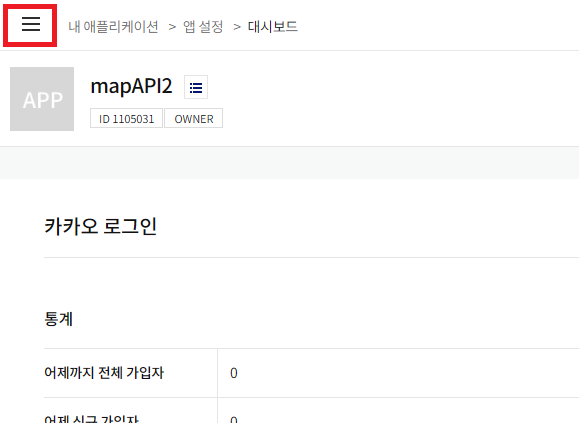
mapAPI2 클릭 후 빨간색으로 표시한 메뉴 아이콘 클릭

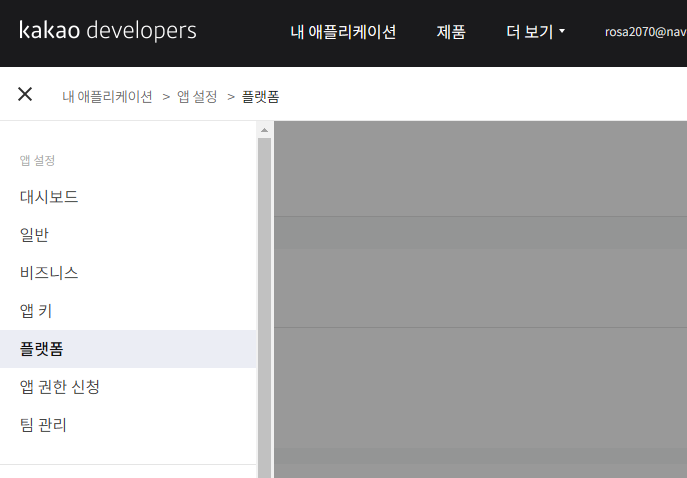
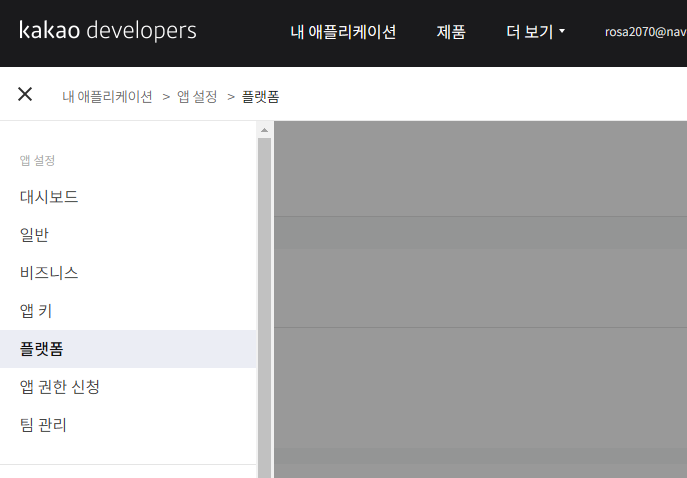
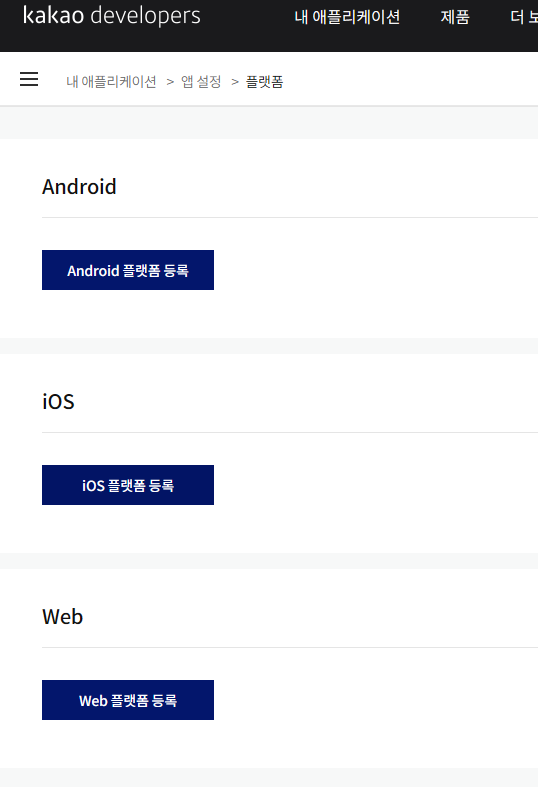
플랫폼 클릭

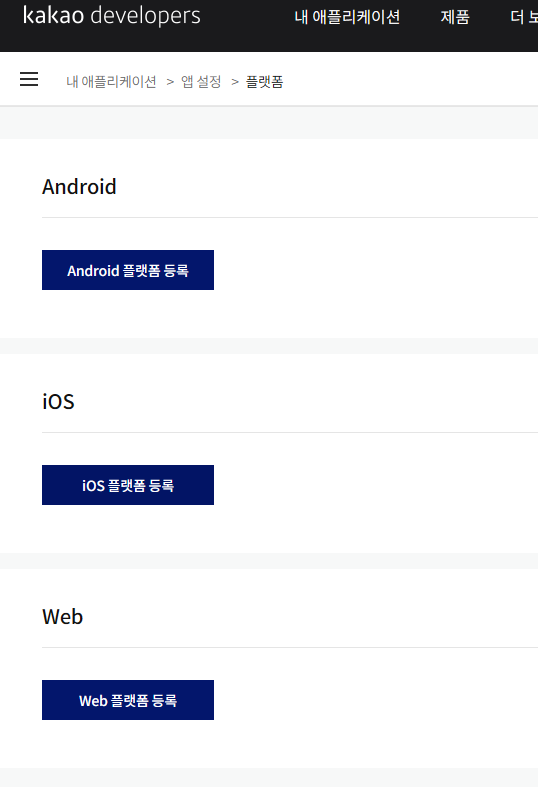
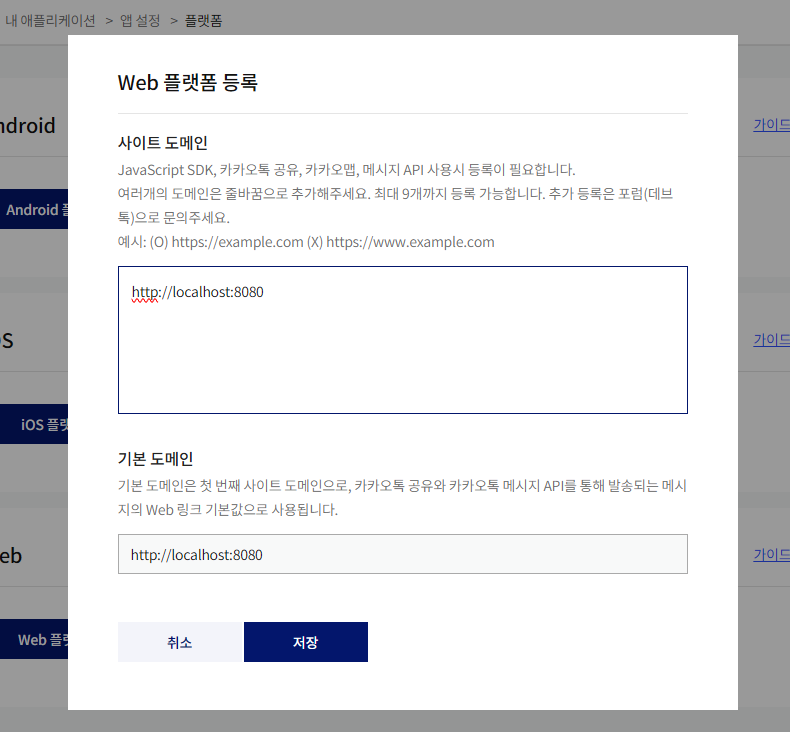
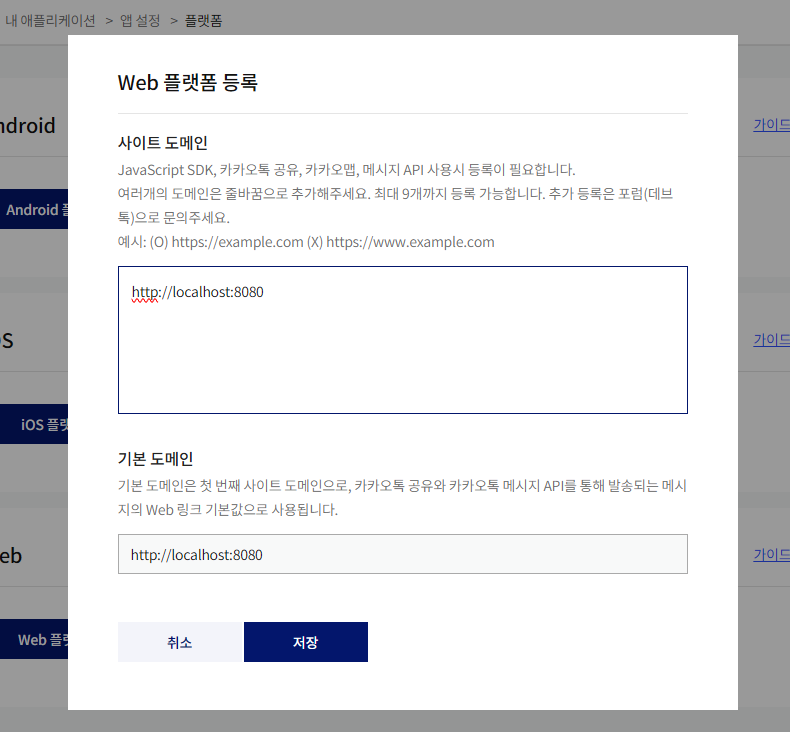
우리는 Web에 띄울 것이므로 Web 플랫폼 등록 클릭

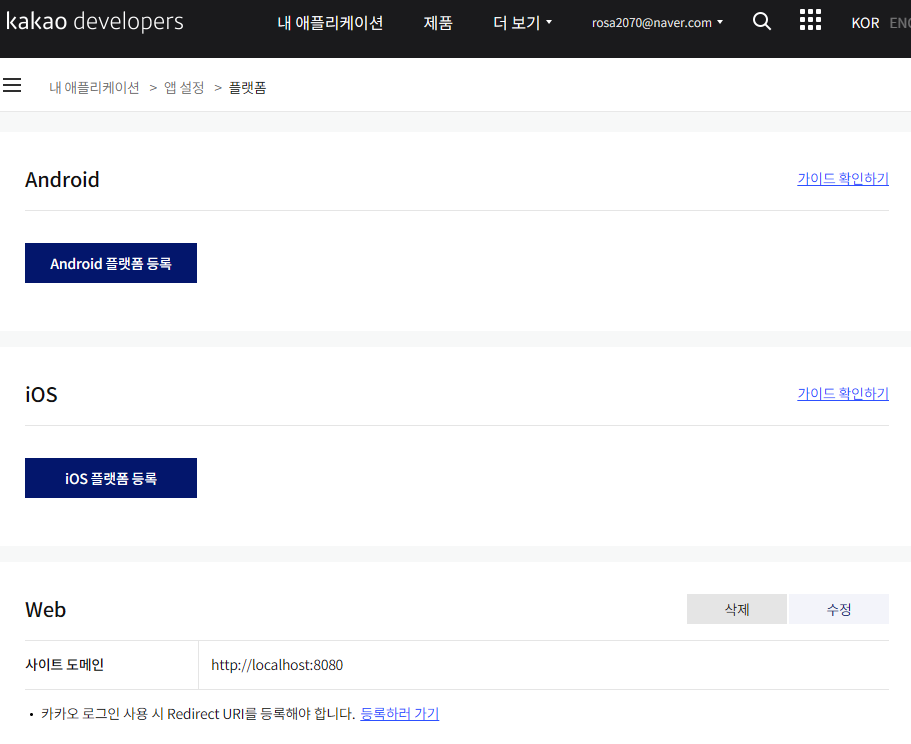
http://localhost:8080 입력 후 저장

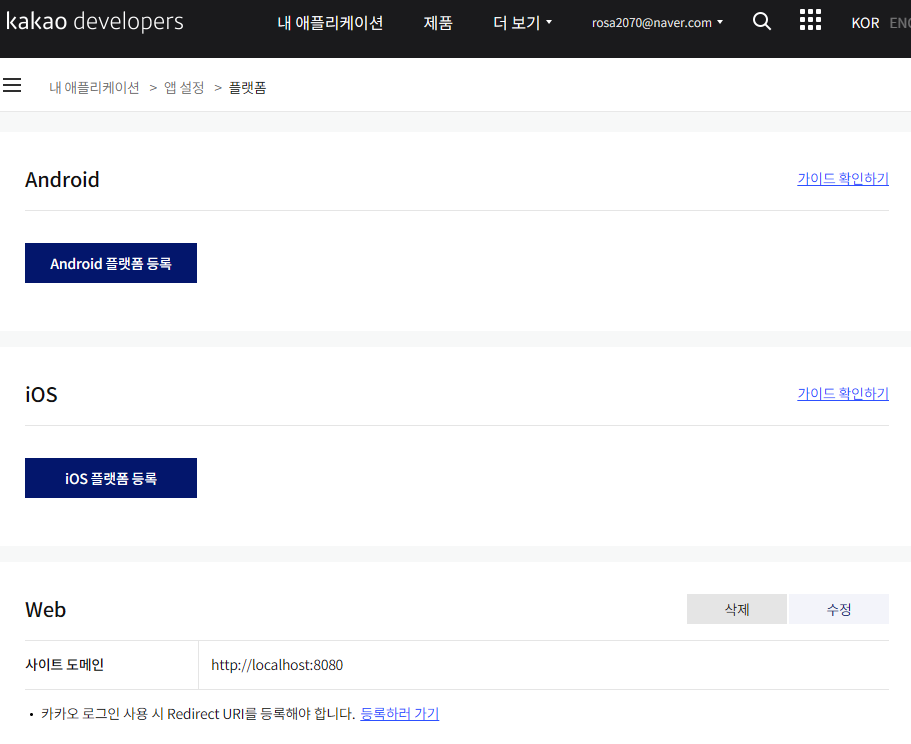
잘 저장되었다

이클립스(Eclipse)에서 웹 프로젝트 생성해 띄우기
이제 이클립스에서 프로젝트를 생성하여 웹에 띄워보자
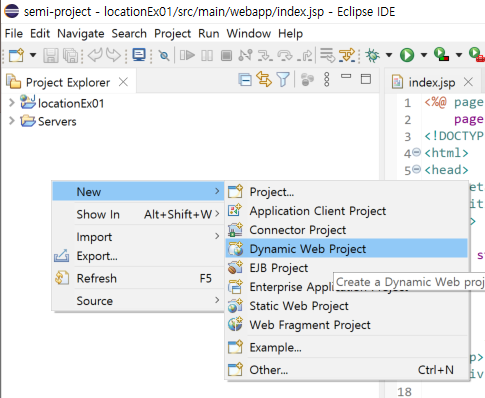
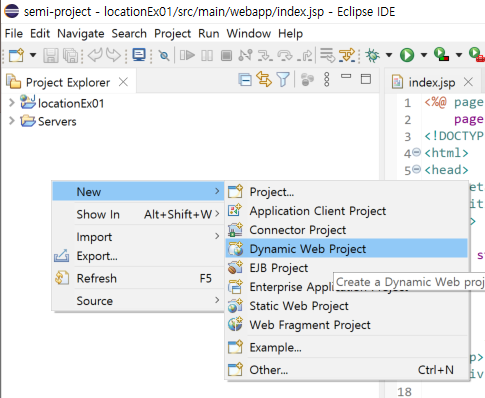
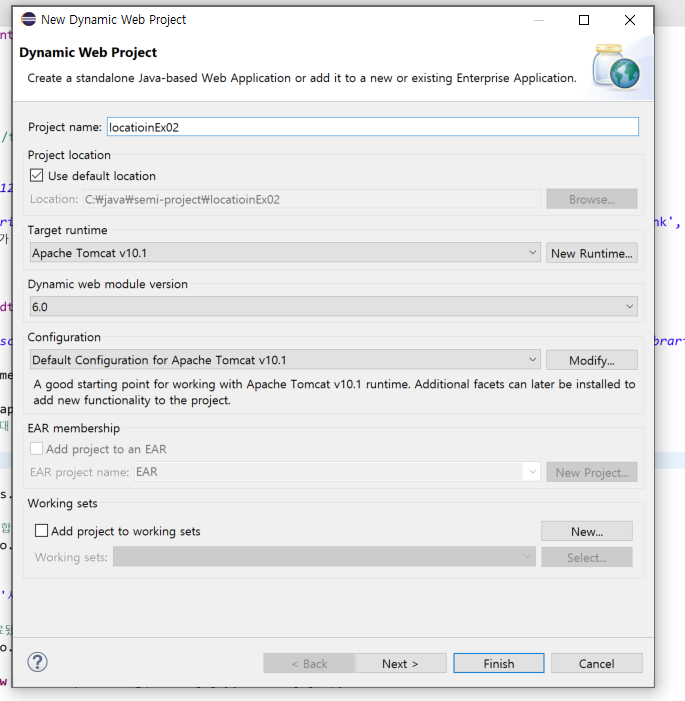
Project Explorer에서 New > Dynamic Web Project

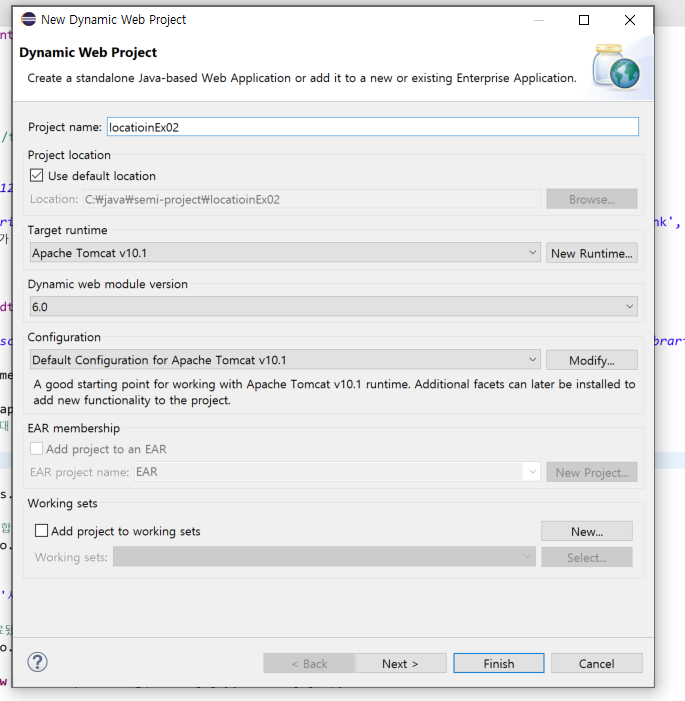
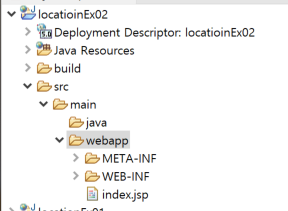
프로젝트 이름은 locationEx02로 해주었다

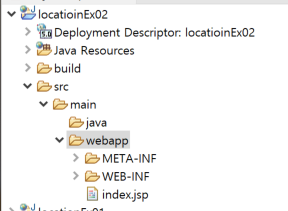
src > main > webapp 아래에 index.jsp 파일을 생성해 주었다

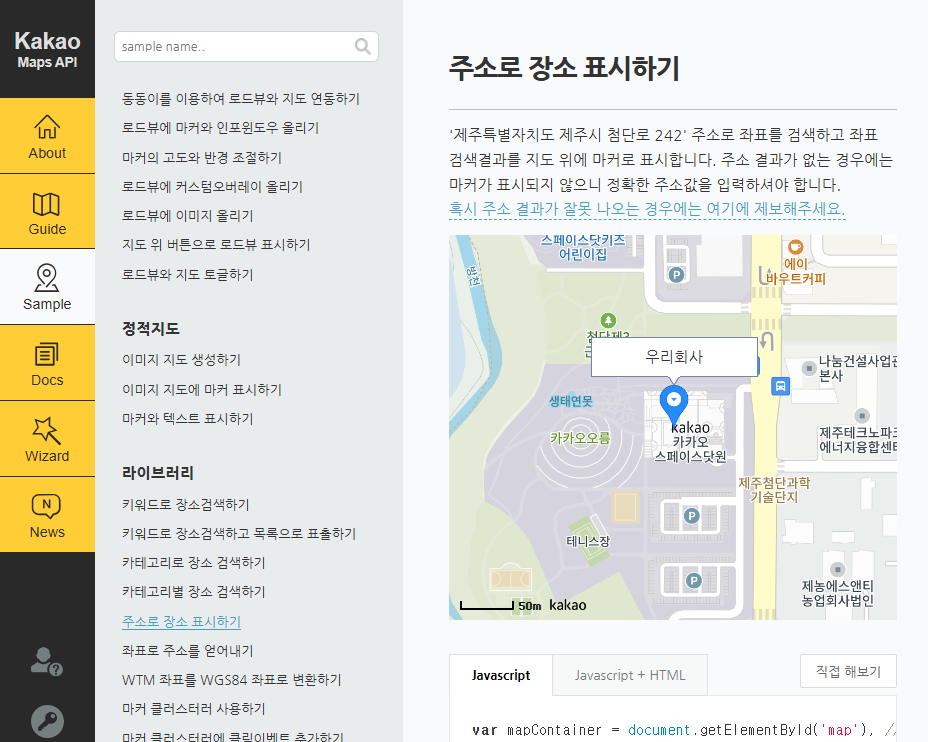
이제 본격적으로 카카오 API 가이드를 활용해보자
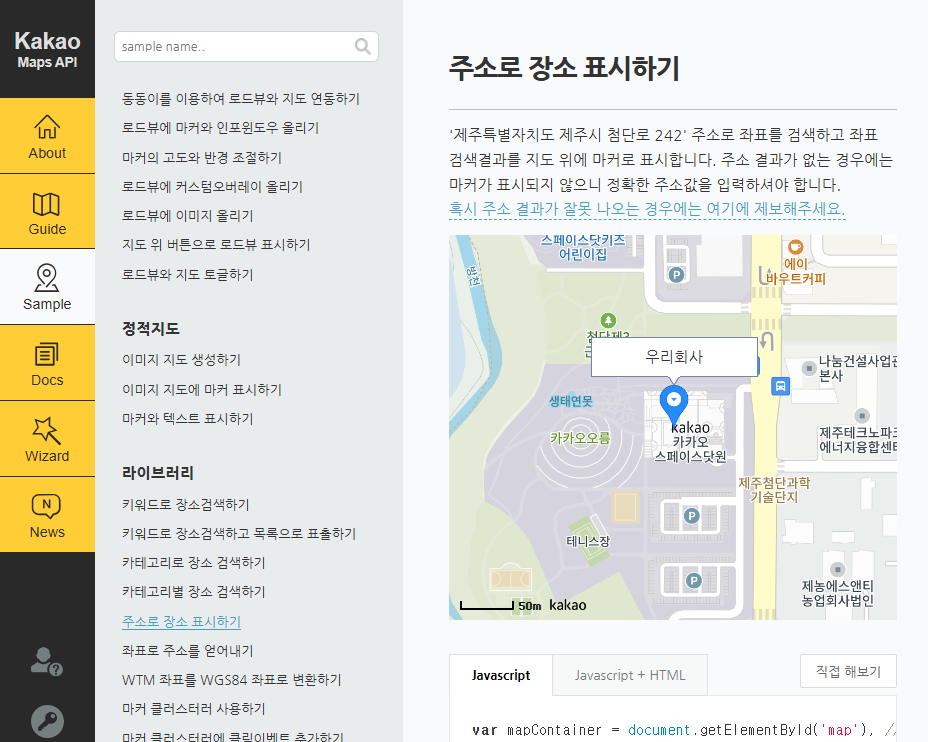
https://apis.map.kakao.com/web/sample/
위의 사이트 접속 뒤 '주소로 장소 표시하기' 선택

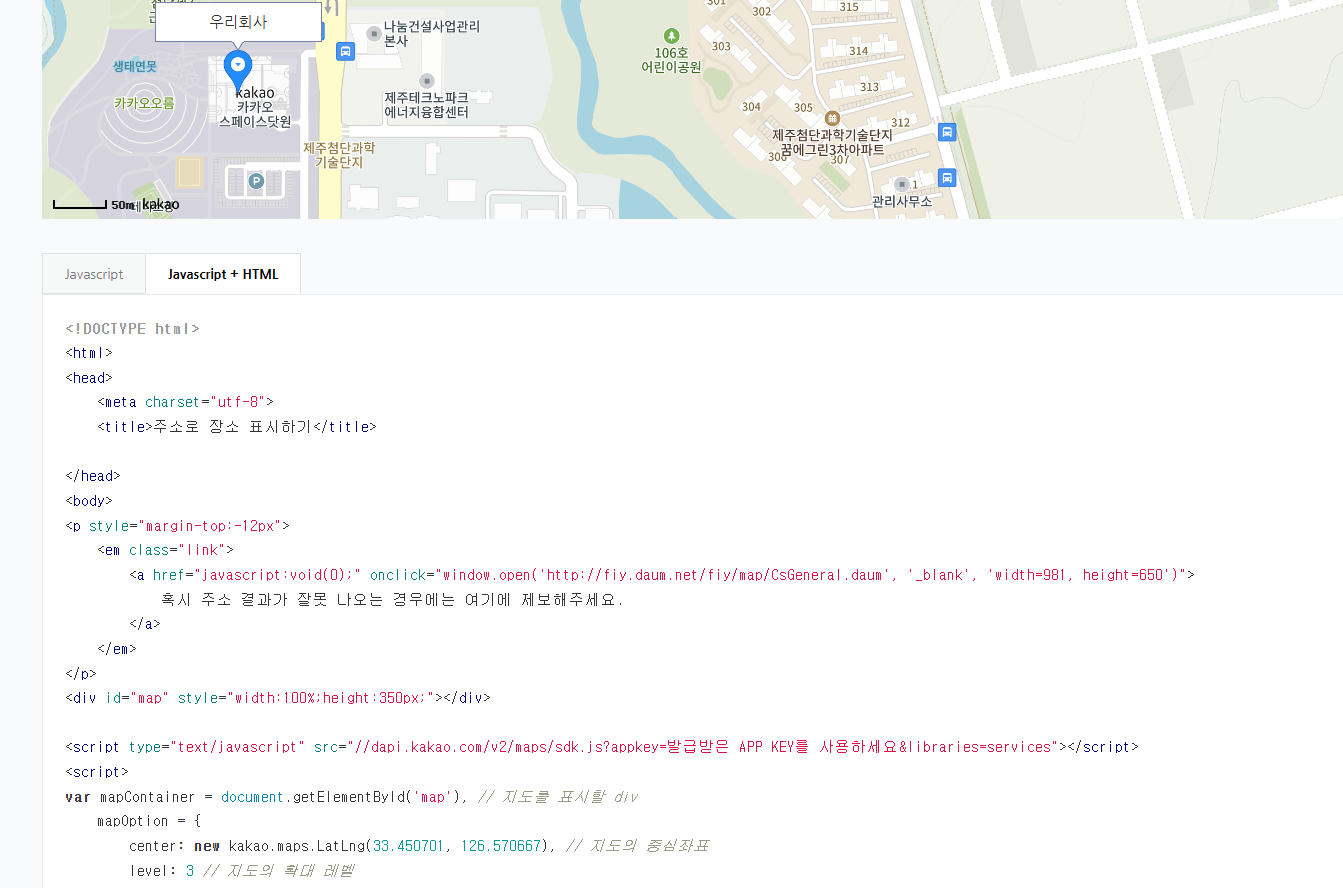
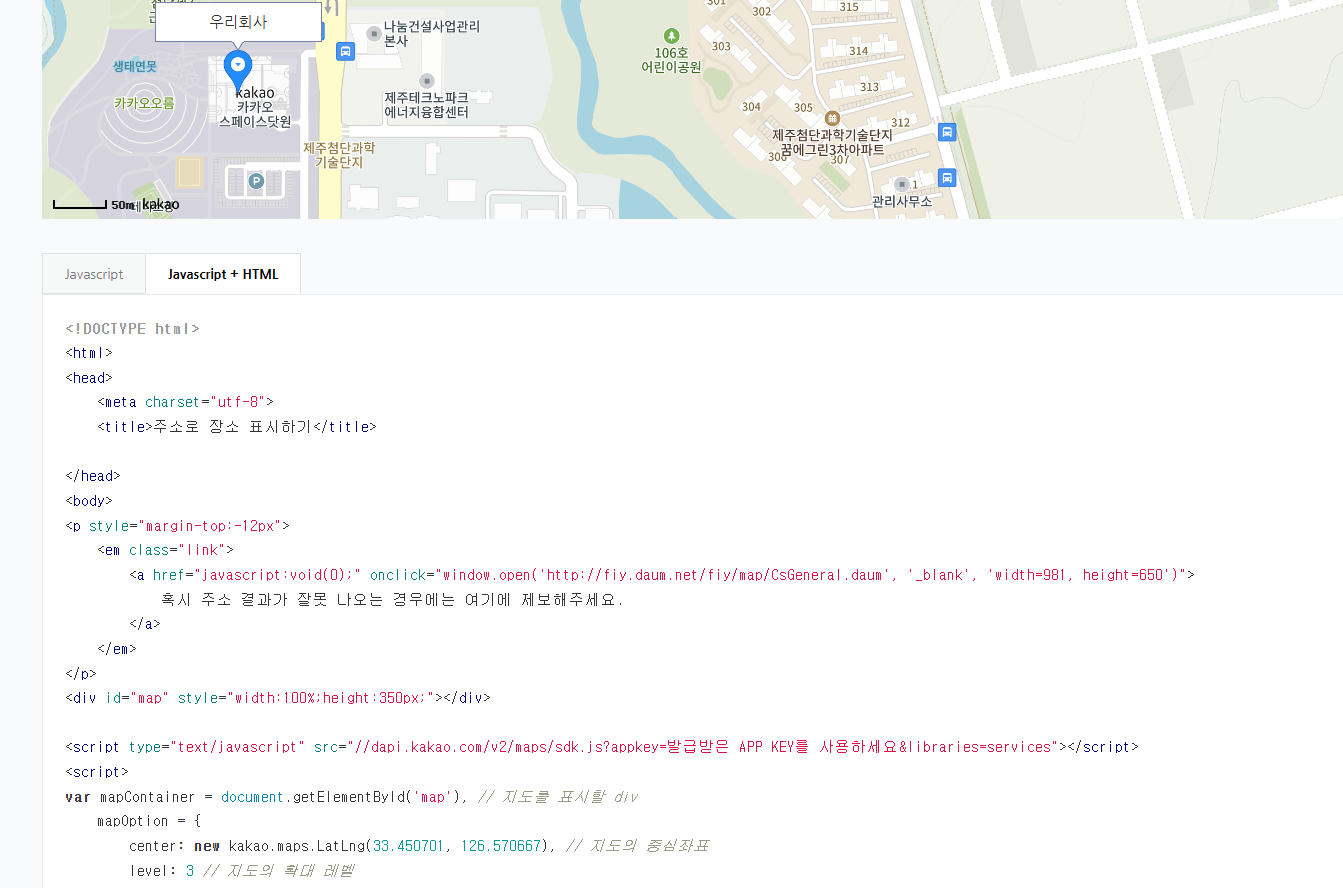
사이트에 나와있는 Javascript + HTML 코드를 긁어와서

chatgpt를 통해 위의 코드를 jsp코드로 변환한 결과는 다음과 같다
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>주소로 장소 표시하기</title>
</head>
<body>
<p style="margin-top: -12px;">
<em class="link">
<a href="javascript:void(0);" onclick="window.open('http://fiy.daum.net/fiy/map/CsGeneral.daum', '_blank', 'width=981, height=650');">
혹시 주소 결과가 잘못 나오는 경우에는 여기에 제보해주세요.
</a>
</em>
</p>
<div id="map" style="width:100%;height:350px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은APPKEY&libraries=services"></script>
<script>
var mapContainer = document.getElementById('map'); // 지도를 표시할 div
var mapOption = {
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
// 지도를 생성합니다
var map = new kakao.maps.Map(mapContainer, mapOption);
// 주소-좌표 변환 객체를 생성합니다
var geocoder = new kakao.maps.services.Geocoder();
// 주소로 좌표를 검색합니다
geocoder.addressSearch('제주특별자치도 제주시 첨단로 242', function(result, status) {
// 정상적으로 검색이 완료됐으면
if (status === kakao.maps.services.Status.OK) {
var coords = new kakao.maps.LatLng(result[0].y, result[0].x);
// 결과값으로 받은 위치를 마커로 표시합니다
var marker = new kakao.maps.Marker({
map: map,
position: coords
});
// 인포윈도우로 장소에 대한 설명을 표시합니다
var infowindow = new kakao.maps.InfoWindow({
content: '<div style="width:150px;text-align:center;padding:6px 0;">우리회사</div>'
});
infowindow.open(map, marker);
// 지도의 중심을 결과값으로 받은 위치로 이동시킵니다
map.setCenter(coords);
}
});
</script>
</body>
</html>
위의 코드에서 바꿔야 할 부분은 딱 세 부분이다
1. 발급받은 APPKEY 넣기
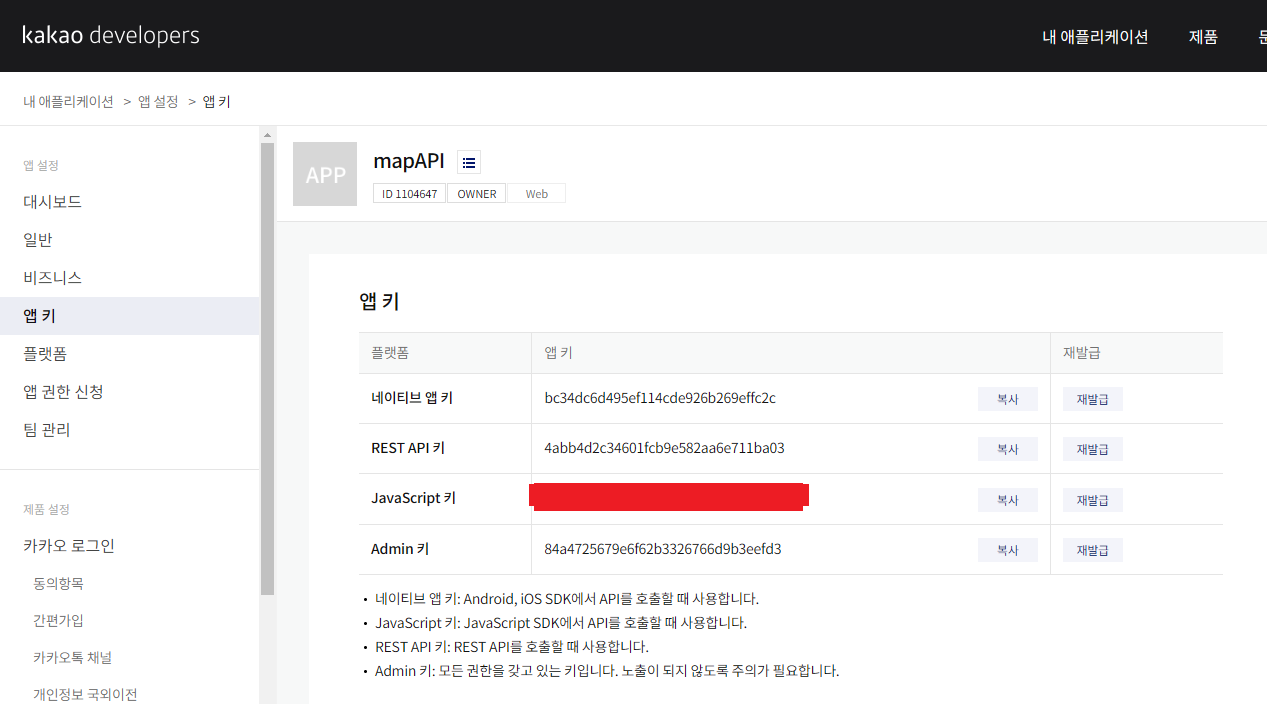
먼저 아래 코드에 발급받은 APPKEY를 넣어주자
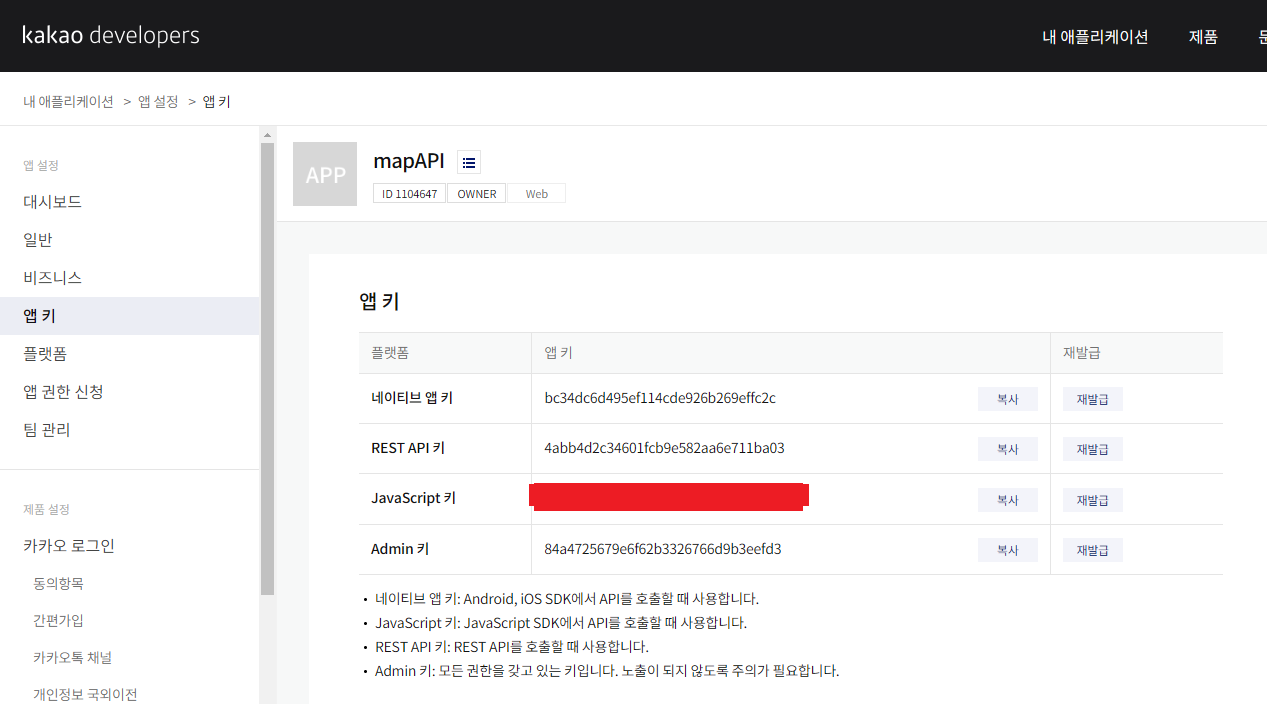
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은APPKEY&libraries=services"></script>APPKEY는 kakao devopers 페이지에서
앱 키 > JavaScript 키를 복사해 넣어주면 된다

2. 주소 넣기
// 주소로 좌표를 검색합니다
geocoder.addressSearch('서울 성동구 왕십리로 16', function(result, status) {3. 장소 이름 넣기
// 인포윈도우로 장소에 대한 설명을 표시합니다
var infowindow = new kakao.maps.InfoWindow({
content: '<div style="width:150px;text-align:center;padding:6px 0;">트리마제</div>'
});
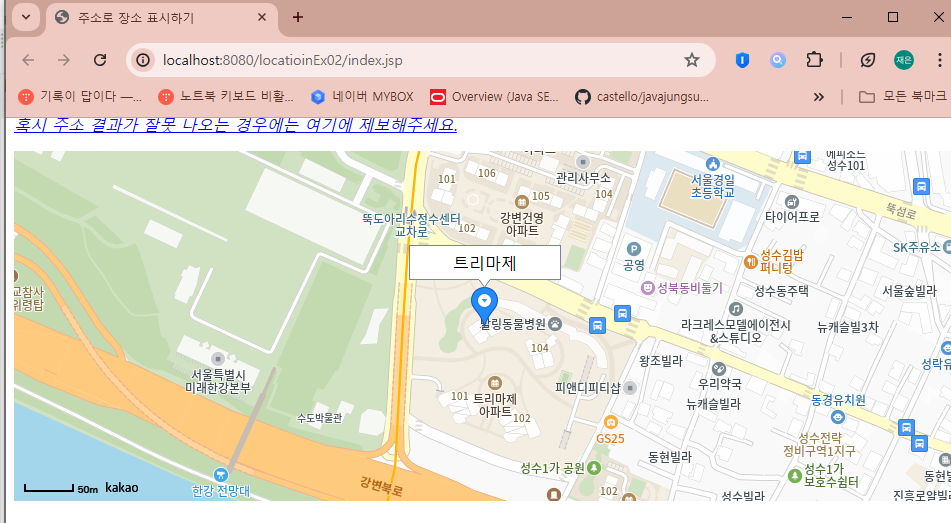
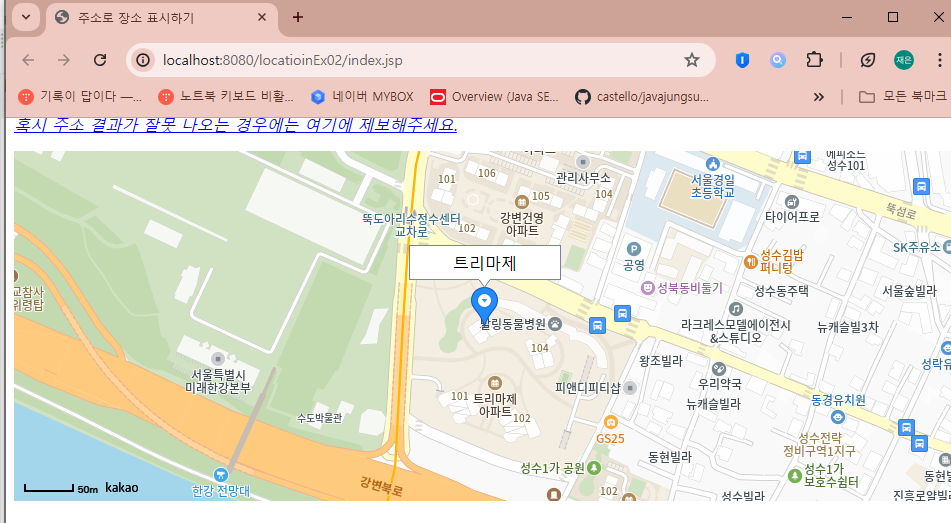
웹 프로젝트를 실행시켜 보면 아래와 같이 장소가 잘 표시되는 것을 확인 가능

완성 코드는 다음과 같다
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>주소로 장소 표시하기</title>
</head>
<body>
<p style="margin-top: -12px;">
<em class="link">
<a href="javascript:void(0);" onclick="window.open('http://fiy.daum.net/fiy/map/CsGeneral.daum', '_blank', 'width=981, height=650');">
혹시 주소 결과가 잘못 나오는 경우에는 여기에 제보해주세요.
</a>
</em>
</p>
<div id="map" style="width:100%;height:350px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 사용하세요&libraries=services"></script>
<script>
var mapContainer = document.getElementById('map'); // 지도를 표시할 div
var mapOption = {
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
// 지도를 생성합니다
var map = new kakao.maps.Map(mapContainer, mapOption);
// 주소-좌표 변환 객체를 생성합니다
var geocoder = new kakao.maps.services.Geocoder();
// 주소로 좌표를 검색합니다
geocoder.addressSearch('서울 성동구 왕십리로 16', function(result, status) {
// 정상적으로 검색이 완료됐으면
if (status === kakao.maps.services.Status.OK) {
var coords = new kakao.maps.LatLng(result[0].y, result[0].x);
// 결과값으로 받은 위치를 마커로 표시합니다
var marker = new kakao.maps.Marker({
map: map,
position: coords
});
// 인포윈도우로 장소에 대한 설명을 표시합니다
var infowindow = new kakao.maps.InfoWindow({
content: '<div style="width:150px;text-align:center;padding:6px 0;">트리마제</div>'
});
infowindow.open(map, marker);
// 지도의 중심을 결과값으로 받은 위치로 이동시킵니다
map.setCenter(coords);
}
});
</script>
</body>
</html>
자신이 발급받은 APP KEY 넣는 것 잊지 말기!
'세미 프로젝트' 카테고리의 다른 글
| [Java/Servlet] 게스트 입장에서 mvc 패턴으로 방 계약 구현 (0) | 2024.07.30 |
|---|---|
| [Java/Servlet] MVC 기반으로 방 계약 구현 (0) | 2024.07.29 |
| [Java/Servlet] Dao와 DaoImpl (0) | 2024.07.28 |
| [Java/Servlet] MVC 디자인 패턴: Model-View-Controller의 역할과 상호작용 + 방 리스트 조회 및 페이징 처리에 적용해보기 (0) | 2024.07.27 |
우리 프로젝트의 레퍼런스
삼삼엠투 - 단기임대, 한달살기 부동산 계약 플랫폼
단기임대가 필요한 모든 순간, 삼삼엠투에서 쉽고 빠르게 계약하세요. 원룸, 투룸, 오피스텔, 아파트, 고시원, 호텔 한달살기까지 모두 삼삼엠투에서.
33m2.co.kr

위의 사진처럼 지도 API를 가져와서 단기임대 건물의 위치를 화면에 띄워보자
지도 API는 대표적으로 카카오 API와 네이버 API가 있다
지도 api 비교하기 (1) (카카오 지도 api)
서론 공공데이터 api를 활용한 웹앱을 만드는 공모전을 준비하던 중에, 세부페이지에 지도가 들어가서 지도 api를 적용하고자 했다. 3d 지도는 해봤지만 다른 팀원과 같이 했던 터라 2d 지도를 꼭
velog.io
카카오 API가 예시코드 및 공식문서(가이드)가 잘 나와있다고 하여 이걸로 선택!
아래 사이트가 카카오 Maps API의 가이드이다
https://apis.map.kakao.com/web/guide/
KAKAO Map API key 발급받기
먼저 kakao developers 사이트에 접속
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
로그인 후 내 애플리케이션 클릭

애플리케이션 추가하기 선택

아래와 같이 작성하고 저장 클릭

mapAPI2라는 이름의 앱이 생성되었다. mapAPI2를 클릭 후

mapAPI2 클릭 후 빨간색으로 표시한 메뉴 아이콘 클릭

플랫폼 클릭

우리는 Web에 띄울 것이므로 Web 플랫폼 등록 클릭

http://localhost:8080 입력 후 저장

잘 저장되었다

이클립스(Eclipse)에서 웹 프로젝트 생성해 띄우기
이제 이클립스에서 프로젝트를 생성하여 웹에 띄워보자
Project Explorer에서 New > Dynamic Web Project

프로젝트 이름은 locationEx02로 해주었다

src > main > webapp 아래에 index.jsp 파일을 생성해 주었다

이제 본격적으로 카카오 API 가이드를 활용해보자
https://apis.map.kakao.com/web/sample/
위의 사이트 접속 뒤 '주소로 장소 표시하기' 선택

사이트에 나와있는 Javascript + HTML 코드를 긁어와서

chatgpt를 통해 위의 코드를 jsp코드로 변환한 결과는 다음과 같다
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>주소로 장소 표시하기</title> </head> <body> <p style="margin-top: -12px;"> <em class="link"> <a href="javascript:void(0);" onclick="window.open('http://fiy.daum.net/fiy/map/CsGeneral.daum', '_blank', 'width=981, height=650');"> 혹시 주소 결과가 잘못 나오는 경우에는 여기에 제보해주세요. </a> </em> </p> <div id="map" style="width:100%;height:350px;"></div> <script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은APPKEY&libraries=services"></script> <script> var mapContainer = document.getElementById('map'); // 지도를 표시할 div var mapOption = { center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표 level: 3 // 지도의 확대 레벨 }; // 지도를 생성합니다 var map = new kakao.maps.Map(mapContainer, mapOption); // 주소-좌표 변환 객체를 생성합니다 var geocoder = new kakao.maps.services.Geocoder(); // 주소로 좌표를 검색합니다 geocoder.addressSearch('제주특별자치도 제주시 첨단로 242', function(result, status) { // 정상적으로 검색이 완료됐으면 if (status === kakao.maps.services.Status.OK) { var coords = new kakao.maps.LatLng(result[0].y, result[0].x); // 결과값으로 받은 위치를 마커로 표시합니다 var marker = new kakao.maps.Marker({ map: map, position: coords }); // 인포윈도우로 장소에 대한 설명을 표시합니다 var infowindow = new kakao.maps.InfoWindow({ content: '<div style="width:150px;text-align:center;padding:6px 0;">우리회사</div>' }); infowindow.open(map, marker); // 지도의 중심을 결과값으로 받은 위치로 이동시킵니다 map.setCenter(coords); } }); </script> </body> </html>
위의 코드에서 바꿔야 할 부분은 딱 세 부분이다
1. 발급받은 APPKEY 넣기
먼저 아래 코드에 발급받은 APPKEY를 넣어주자
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은APPKEY&libraries=services"></script>APPKEY는 kakao devopers 페이지에서
앱 키 > JavaScript 키를 복사해 넣어주면 된다

2. 주소 넣기
// 주소로 좌표를 검색합니다 geocoder.addressSearch('서울 성동구 왕십리로 16', function(result, status) {
3. 장소 이름 넣기
// 인포윈도우로 장소에 대한 설명을 표시합니다 var infowindow = new kakao.maps.InfoWindow({ content: '<div style="width:150px;text-align:center;padding:6px 0;">트리마제</div>' });
웹 프로젝트를 실행시켜 보면 아래와 같이 장소가 잘 표시되는 것을 확인 가능

완성 코드는 다음과 같다
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>주소로 장소 표시하기</title> </head> <body> <p style="margin-top: -12px;"> <em class="link"> <a href="javascript:void(0);" onclick="window.open('http://fiy.daum.net/fiy/map/CsGeneral.daum', '_blank', 'width=981, height=650');"> 혹시 주소 결과가 잘못 나오는 경우에는 여기에 제보해주세요. </a> </em> </p> <div id="map" style="width:100%;height:350px;"></div> <script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 사용하세요&libraries=services"></script> <script> var mapContainer = document.getElementById('map'); // 지도를 표시할 div var mapOption = { center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표 level: 3 // 지도의 확대 레벨 }; // 지도를 생성합니다 var map = new kakao.maps.Map(mapContainer, mapOption); // 주소-좌표 변환 객체를 생성합니다 var geocoder = new kakao.maps.services.Geocoder(); // 주소로 좌표를 검색합니다 geocoder.addressSearch('서울 성동구 왕십리로 16', function(result, status) { // 정상적으로 검색이 완료됐으면 if (status === kakao.maps.services.Status.OK) { var coords = new kakao.maps.LatLng(result[0].y, result[0].x); // 결과값으로 받은 위치를 마커로 표시합니다 var marker = new kakao.maps.Marker({ map: map, position: coords }); // 인포윈도우로 장소에 대한 설명을 표시합니다 var infowindow = new kakao.maps.InfoWindow({ content: '<div style="width:150px;text-align:center;padding:6px 0;">트리마제</div>' }); infowindow.open(map, marker); // 지도의 중심을 결과값으로 받은 위치로 이동시킵니다 map.setCenter(coords); } }); </script> </body> </html>
자신이 발급받은 APP KEY 넣는 것 잊지 말기!
'세미 프로젝트' 카테고리의 다른 글
| [Java/Servlet] 게스트 입장에서 mvc 패턴으로 방 계약 구현 (0) | 2024.07.30 |
|---|---|
| [Java/Servlet] MVC 기반으로 방 계약 구현 (0) | 2024.07.29 |
| [Java/Servlet] Dao와 DaoImpl (0) | 2024.07.28 |
| [Java/Servlet] MVC 디자인 패턴: Model-View-Controller의 역할과 상호작용 + 방 리스트 조회 및 페이징 처리에 적용해보기 (0) | 2024.07.27 |
