스킨 편집 > html 편집에서 CSS를 변경해주면 된다
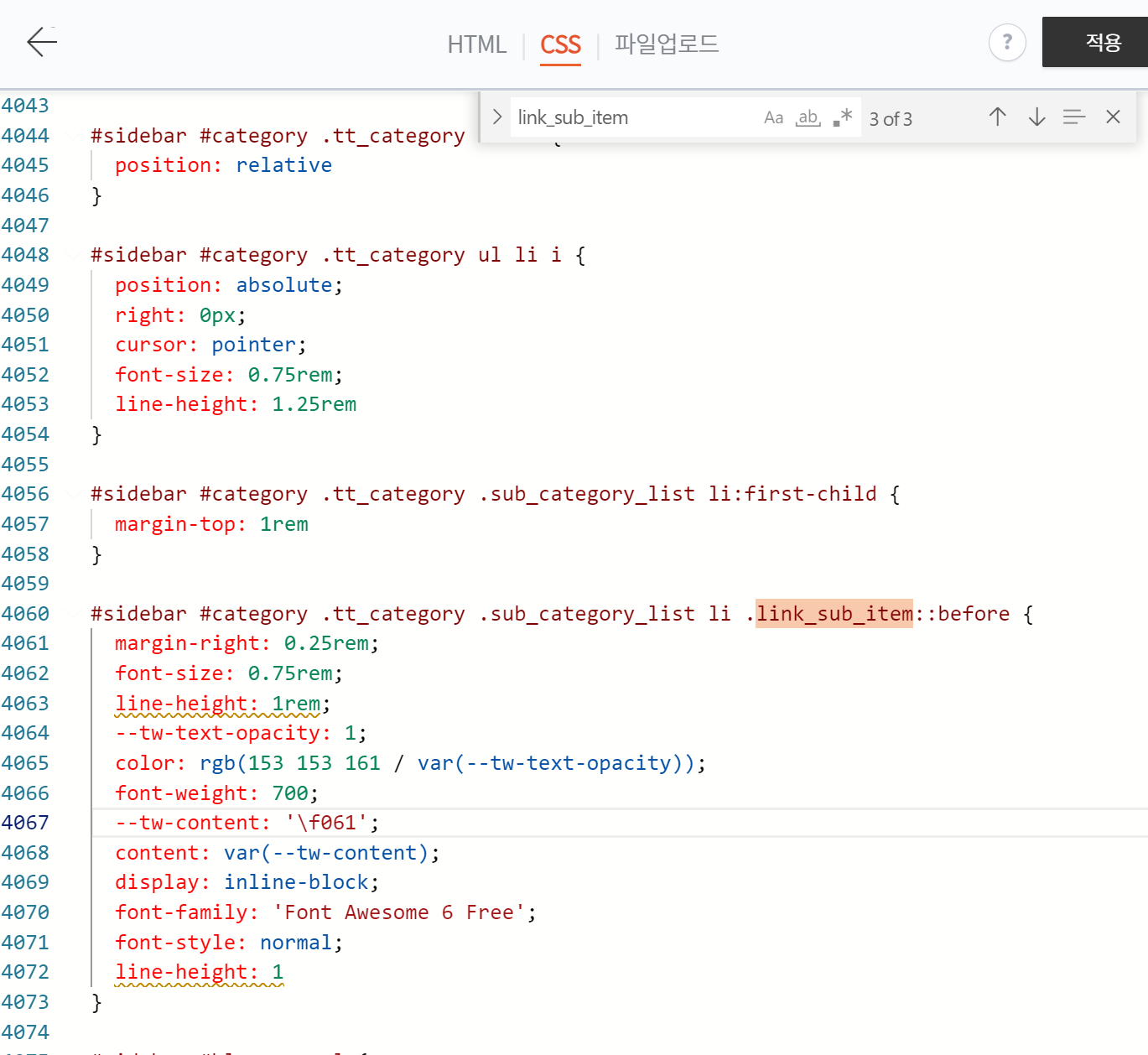
CSS에서 link_sub_item을 검색 후 --tw-content에 넣고 싶은 아이콘의 코드번호를 입력해주면 된다

#sidebar #category .tt_category .sub_category_list li .link_sub_item::before {
margin-right: 0.25rem;
font-size: 0.75rem;
line-height: 1rem;
--tw-text-opacity: 1;
color: rgb(153 153 161 / var(--tw-text-opacity));
font-weight: 700;
//아래 부분을 변경
--tw-content: '\f061';
content: var(--tw-content);
display: inline-block;
font-family: 'Font Awesome 6 Free';
font-style: normal;
line-height: 1
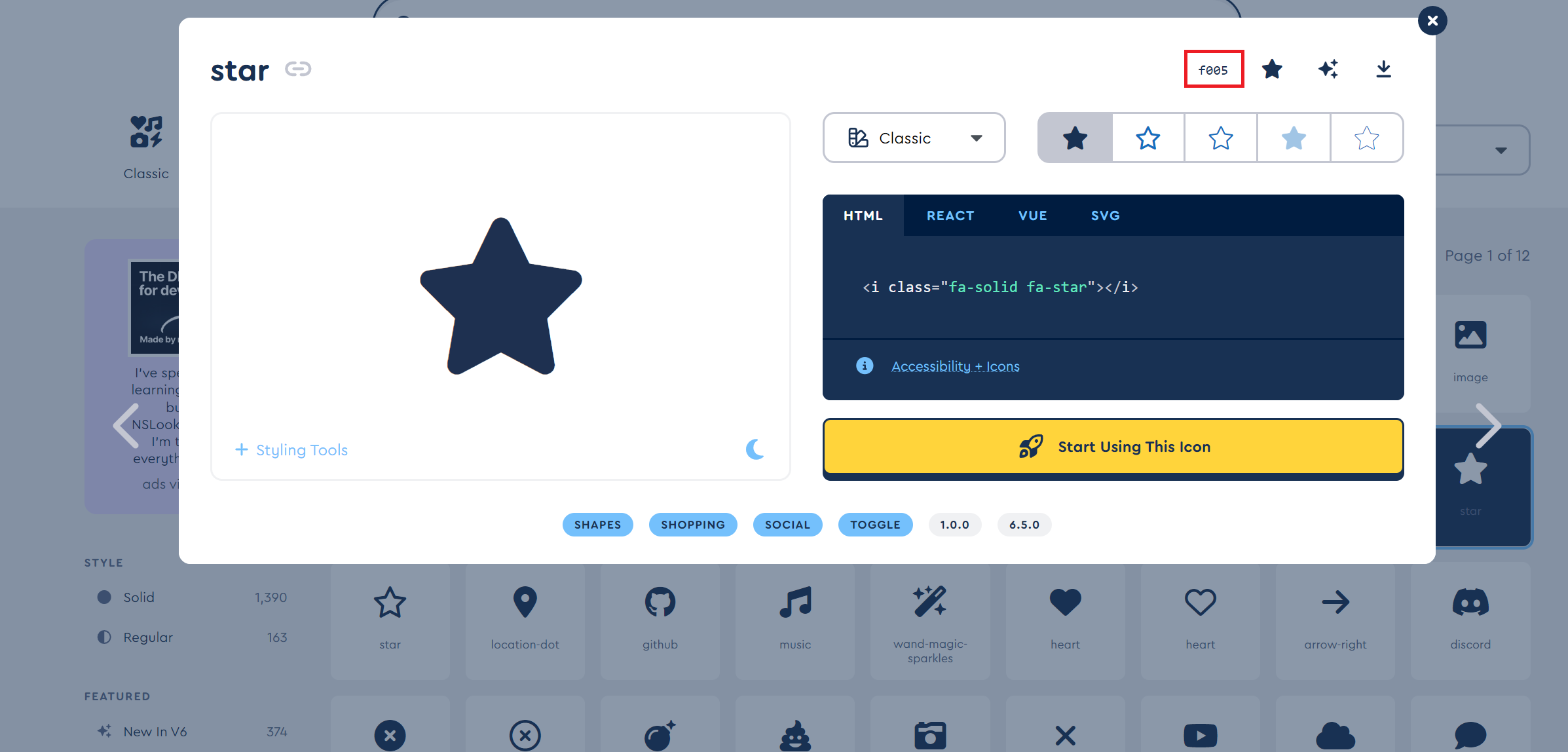
}넣고 싶은 아이콘의 코드번호는 font-family에 나와있듯이 font awsome 6 free에서 찾을 수 있다
아래 페이지의 접속한 후
Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com
원하는 아이콘을 클릭하면 아래 사진의 빨간 네모 박스 안에서 아이콘의 코드번호를 찾을 수 있다

'티스토리 꾸미기' 카테고리의 다른 글
| 티스토리 작성 시 특수문자 (0) | 2024.01.13 |
|---|---|
| 특수문자, 이모지(emoji) 모음 (0) | 2024.01.02 |
| 티스토리 소제목 꾸미기 서식 (1) | 2023.12.17 |
| hELLO 스킨 목차에 제목3(h4) 추가 (0) | 2023.12.17 |
| hELLO스킨 코드블럭 다크모드 기본설정, 이미지 원본 팝업 문제 해결 (0) | 2023.12.17 |
